第1回 unityに歩み寄ろう
unityの各ウィンドウの使い方、意味を理解しよう!
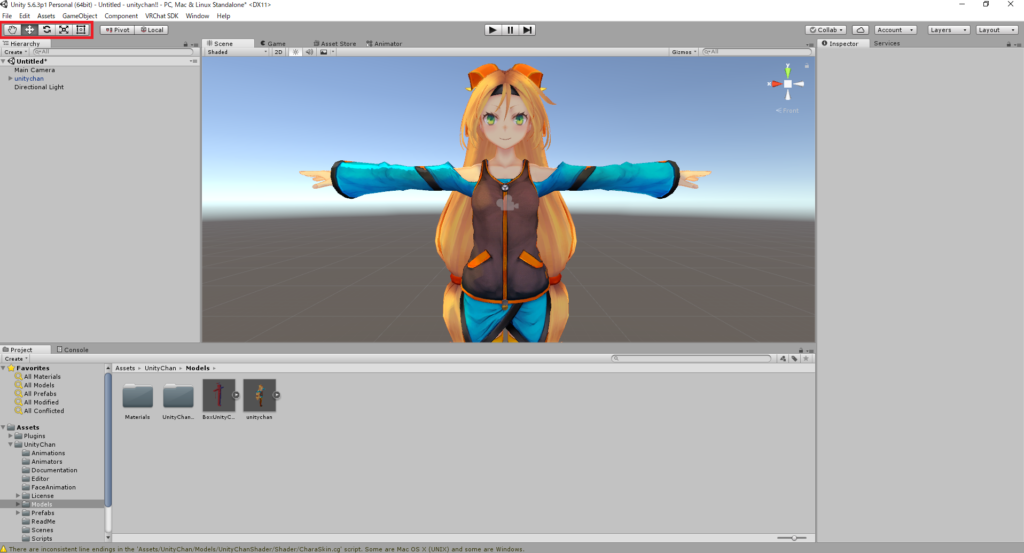
第0回で無事ユニティちゃんを導入したことでunityのいくつかのウィンドウに情報が表示されるようになりました。
第1回ではそれぞれのウィンドウがどのような役割を持つのか、まったりと説明していきます。
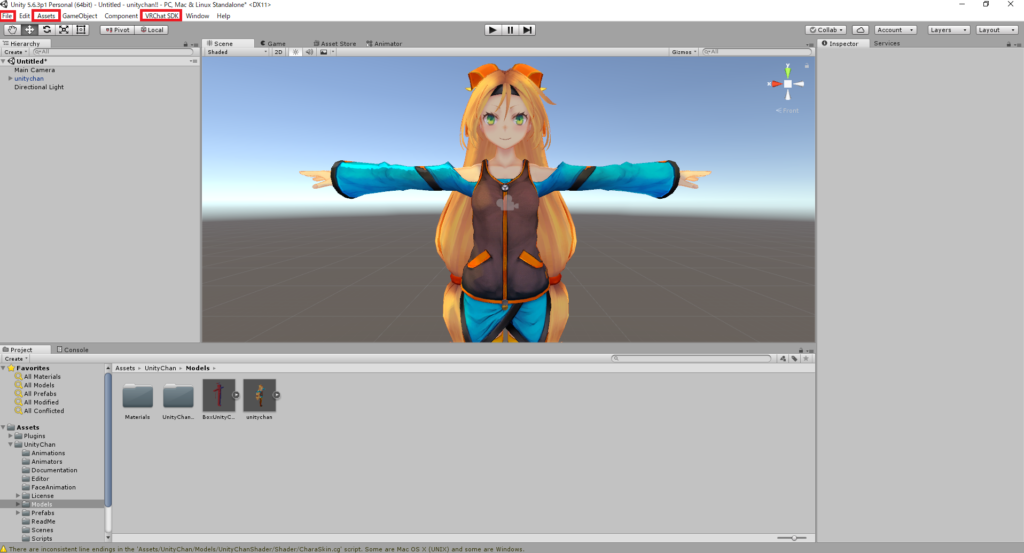
どのソフトでもあるオーソドックスな型式のメニュー欄です。

たくさんある項目に身構えてしまうかもしれませんが最初のうちは
ファイルを保存する時に必要なfile
unitypackageファイルをimportする時に必要なAssets
アバターをアップロードする時に必要なVRChat SDK
この3つの項目を意識してもらえれば大丈夫です。
作業に慣れてきたら自然と把握できるようになります。

さて、次はメニュー欄の下にある5つのアイコンを見ていきましょう。

1番左のアイコンは中央のウィンドウの視点を調整するアイコンになります。
前回マウスホイールのボタンを押しながら視点を調整しましたがここを選択していれば左クリックで視点が調整できます。


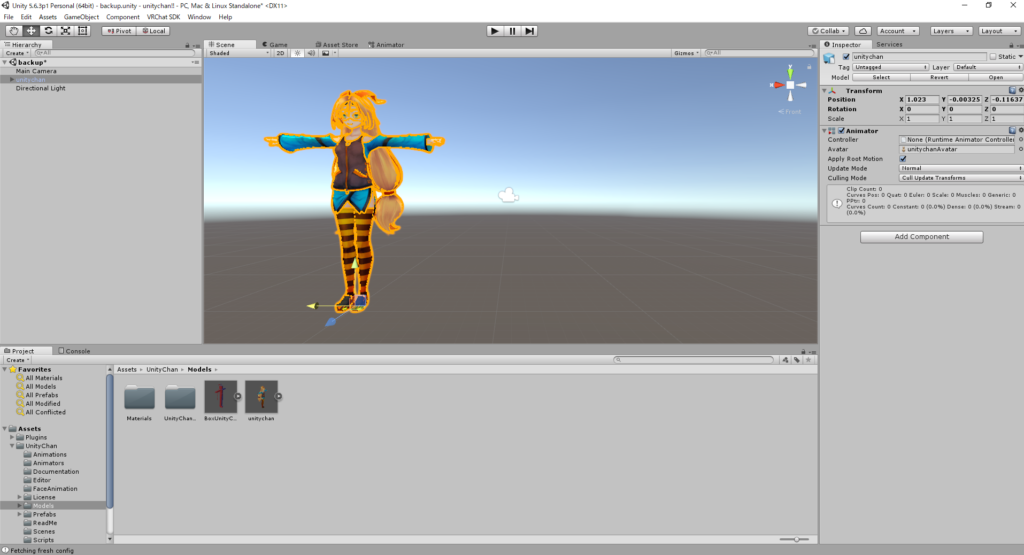
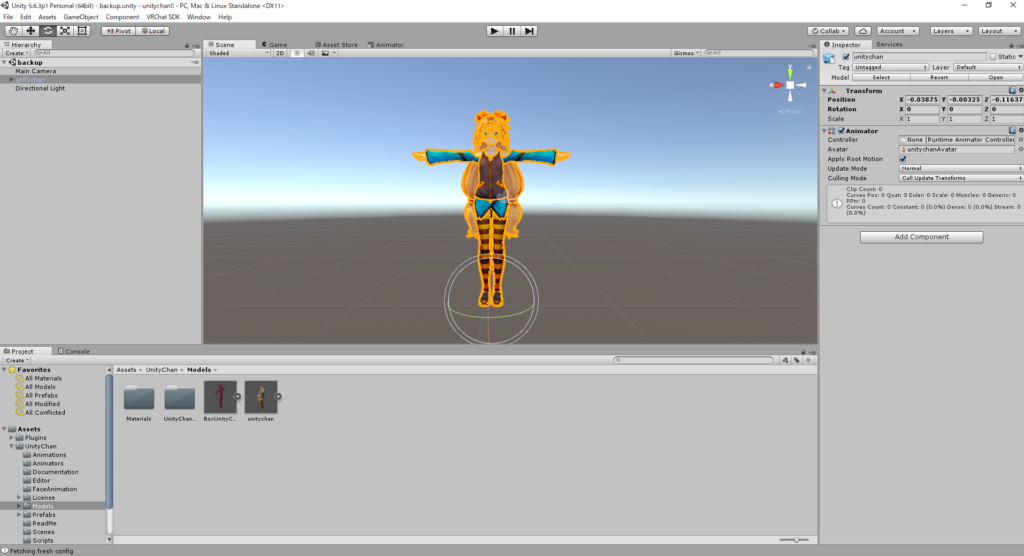
左から2番目の十字の矢印アイコンはx軸,y軸,z軸を指定してユニティちゃんを移動させるアイコンです。このアイコンを選択した状態でユニティちゃんを選択すると三色の矢印が出てきます。この三色はそれぞれx,y,z軸を表していて、動かしたい軸の矢印をクリックしてマウス操作するとその軸だけで直線移動します。


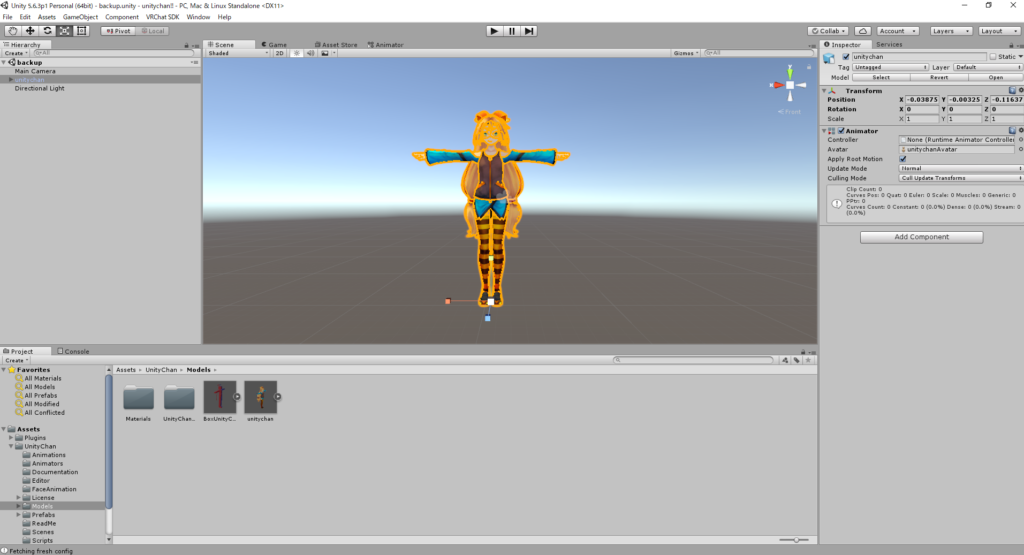
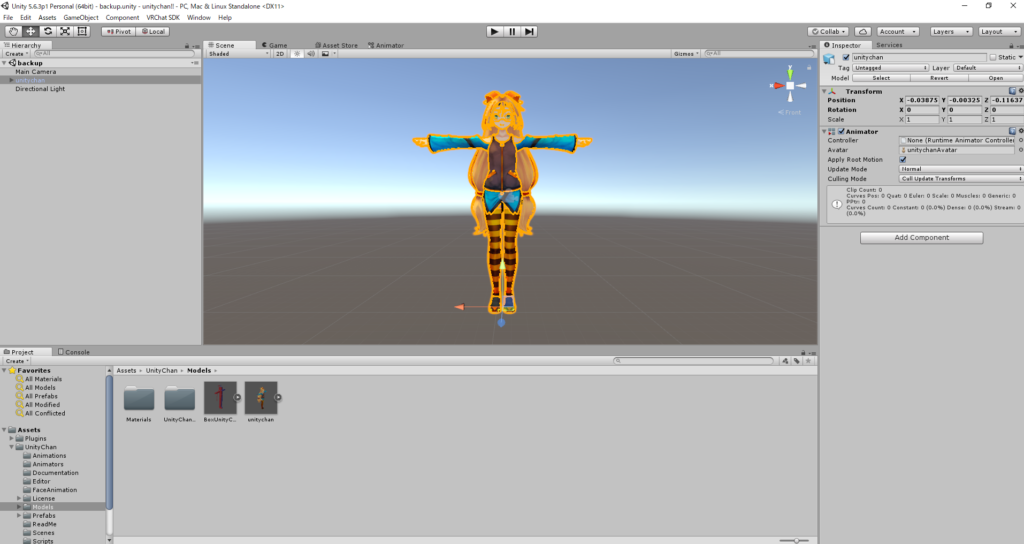
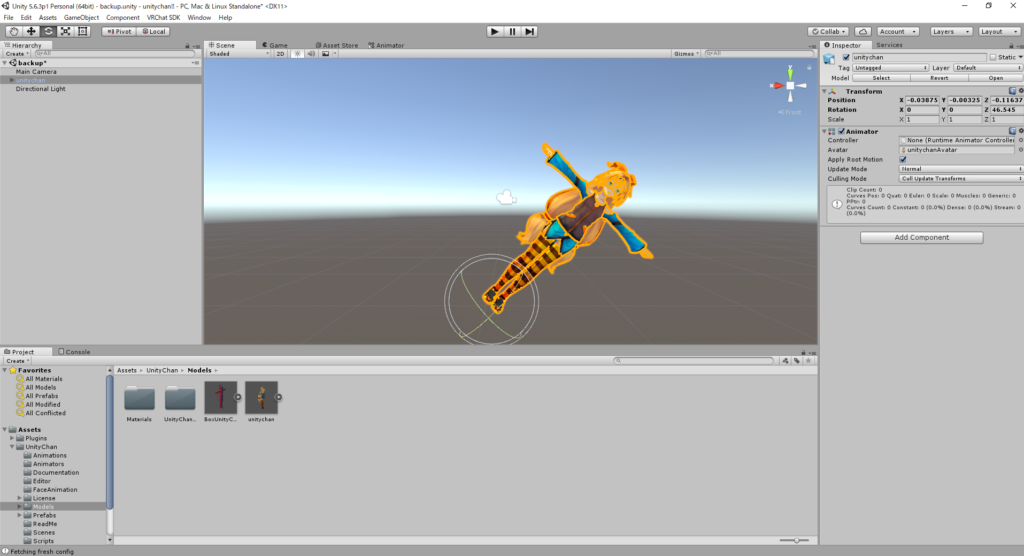
中央のリサイクルマークのようなアイコンはユニティちゃんの角度を調整するアイコンです。
このアイコンを選択した状態でユニティちゃんを選択すると三色の軌跡でできた球体が現れます。この球体の軌跡も十字の矢印アイコンのように各色がx,y,z軸に対応しています。
ユニティちゃんの場所は移動させずに角度だけ変更したい、そんな時に使うアイコンです。
主に小道具を持たせるときなどの角度調整の時に使用します。
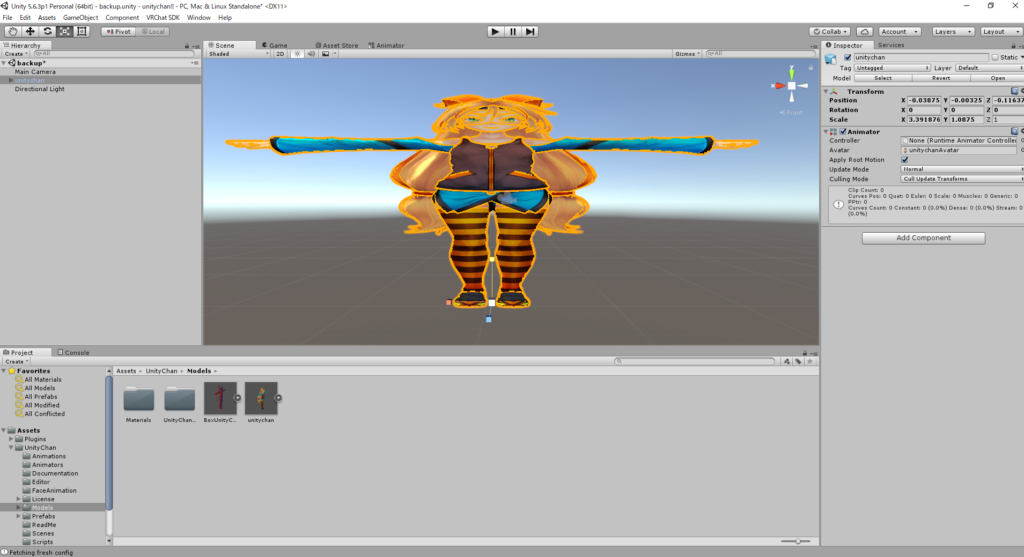
左から4番目の四方に矢印が飛んでいるアイコンはx軸,y軸,z軸を指定してユニティちゃんを拡大、縮小させるアイコンです。
横に伸ばしたり縦に伸ばしたり奥行きを増やしてみたり、調整してるユニティちゃんはあまり見たくありませんね…
左から5番目のアイコンは…ごめんなさい、今まで活用したことがないためよくわかりません…
ご存知の方、教えてくだされば幸いです。
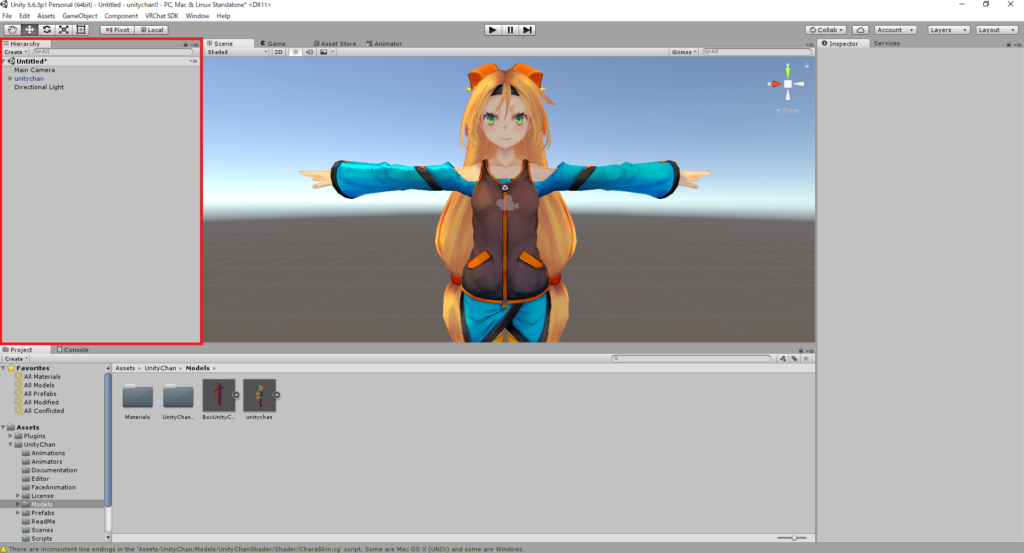
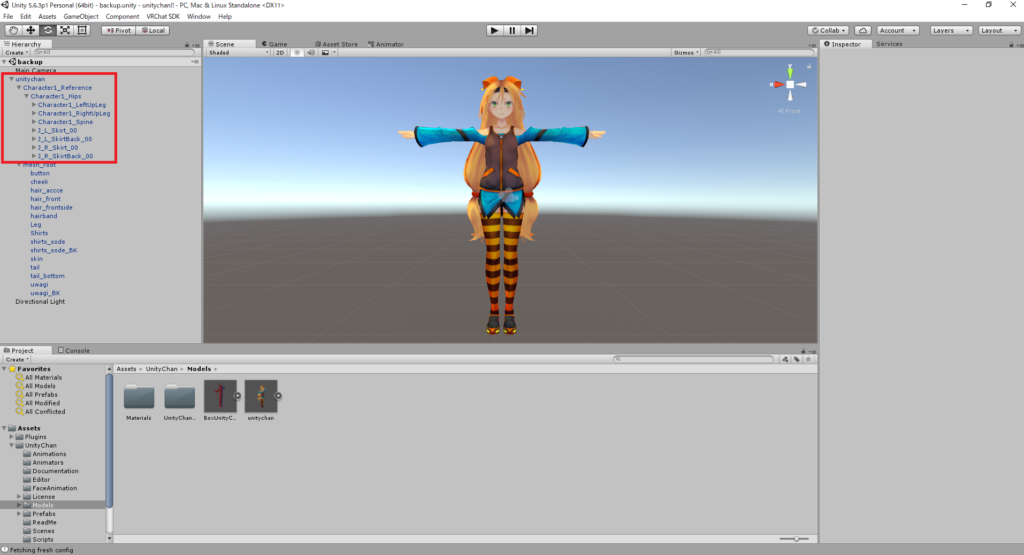
次に5つのアイコンの下にあるHierarchyを見ていきましょう。
ここでは中央のウィンドウに表示されているユニティちゃんの中身を赤裸々に表示しています。
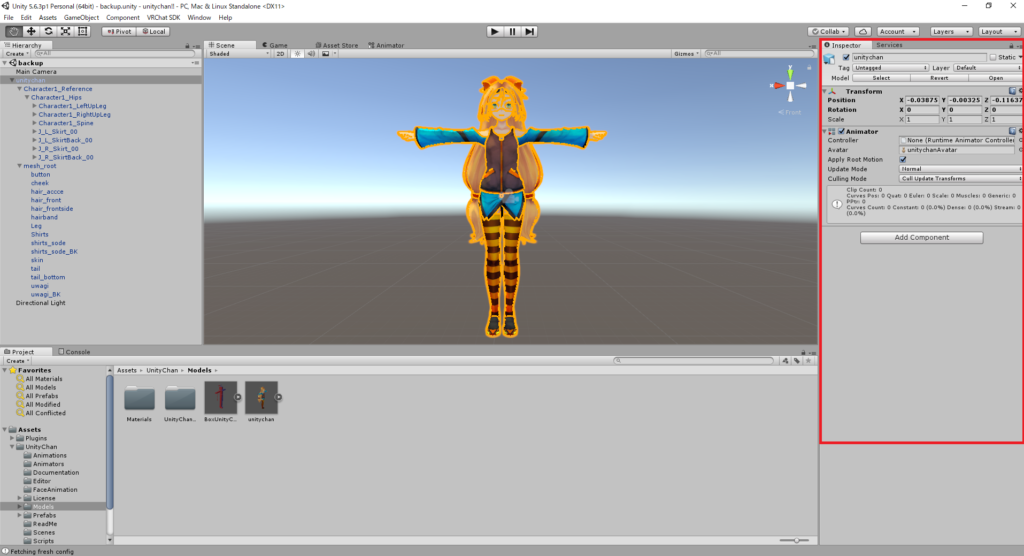
Hierarchy(階層)って何?と思うかもしれません。私たち現実の肉体と同じようにユニティちゃんにもバーチャルな骨(bone)があります。
現実でお尻から腕の骨が生えてる人はいませんよね?お尻→腰→胸→肩→腕と繋がっているはずです。
ユニティちゃんも同じようにバーチャルな骨が繋がっています、それを段階的に分けているものがHierarchy(階層)なのです。

少しだけ繋がりを覗いてみましょう。
Character1_Hipsという階層の下に
Character1_LeftUpLeg(左脚)
Character1_RightUpLeg(右脚)
Character1_Spine(脊椎)
がありますね。
ここから先にそれぞれ頭、腕、足とそれぞれboneが広がっているのです。
この階層の意味を理解しておくと後々の作業が楽になります。
Scene,Game,Asset store,Animatorとありますが当分の間はSceneで固定しておいて大丈夫です。
ここで表示されているユニティちゃんがそのままvrchatのアバターとして反映されます。
色を変えてみたり、アクセサリーを追加した場合はこのウィンドウで確認しましょう。
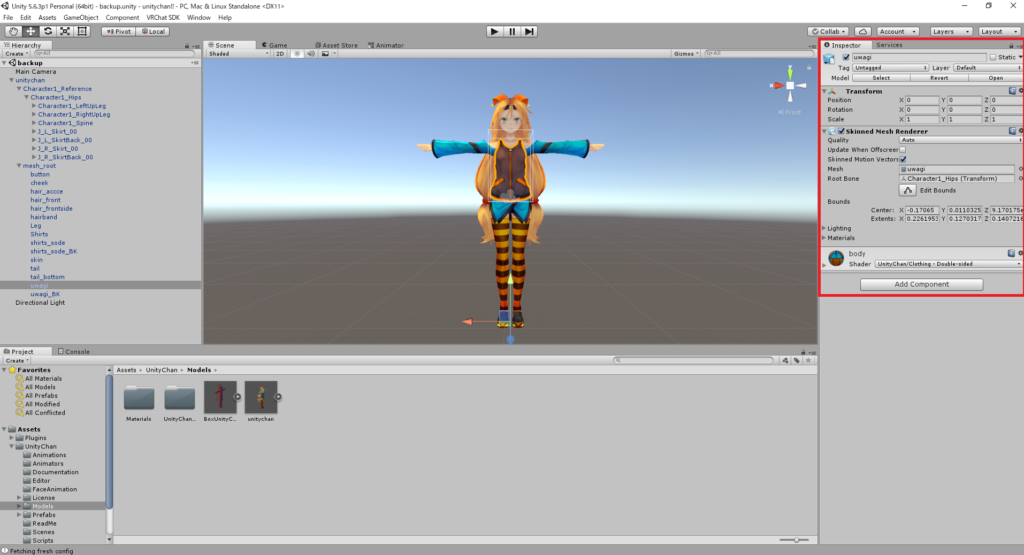
次はSceneの右側、Inspector,Serviceのウィンドウを見ていきましょう。
こちらもSceneと同じようにInspectorで固定してしまって大丈夫です。
InspectorはSceneで現在選択しているもの状態を詳しく表示してくれます。

選択しているものの大きさは?角度は?どんな色が塗られているのか?気になる情報はほぼここに集約しています。
今後はInspectorをいじるものと考えてもらってかまいません。

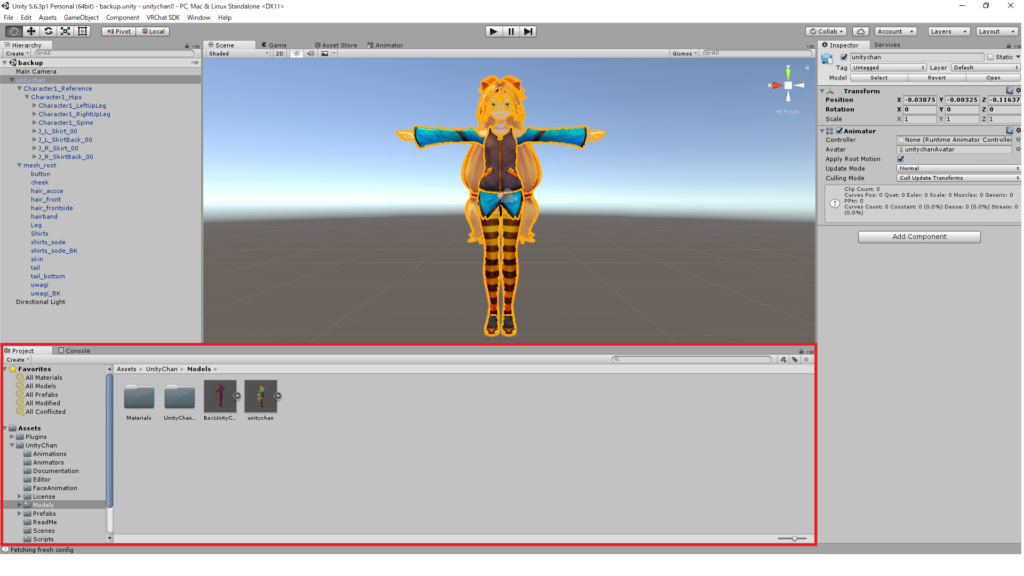
いよいよ最後のウィンドウ、一番下のProjectを見ていきましょう。
最後に残したから重要なウィンドウ…というわけではないので身構えないでくださいね。
Projectウィンドウは読んで字のとおり、最初に作ったProjectファイルの中身を表示しています。
ここに表示されているファイルを削除したらそのまま消えてしまうので削除する場合は慎重に、ゴミ箱を探しても見つかりませんからね。
これで一通りのウィンドウの説明が終わりました。今後の作業は
メニュー欄でファイルをimport
↓
Projectで表示したい3Dデータ等を探す
↓
Sceneに3Dデータを表示
↓
HierarchyとInspectorを活用して機能を実装していく
この流れが基本となっていきます。
今はまだ何も機能を実装していない、取り返しがつく段階ですから試しに色々触ってみてもいいかもしれません。
そうそう、色々触ってみて1つ前の状態に戻りたい時はキーボードの「Ctrl+z」のショートカットキーを活用すると便利ですよ。
次はいよいよユニティちゃんをオリジナルカラーに色改変です!