第17回 アバターに座れる!? アバター椅子実装解説
VRChatプレイヤーは椅子があったら座る習性があります。
12月下旬に公式からVRCSDKの更新がありました。その更新に伴い新機能が追加されたので実装していきましょう!
第17回はこんな流れで進めていきますよ
~STEP1.VRCSDKを更新しよう~
最新のSDKを使っているから大丈夫!という場合はSTEP2まで読み飛ばして大丈夫です。
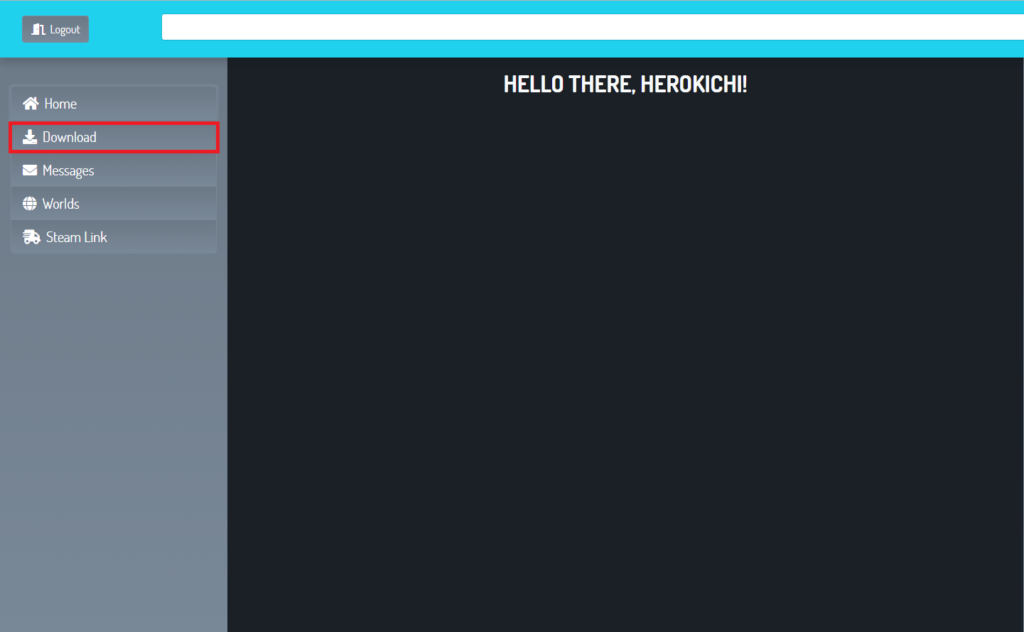
公式サイトのDownloadリンクをクリック。
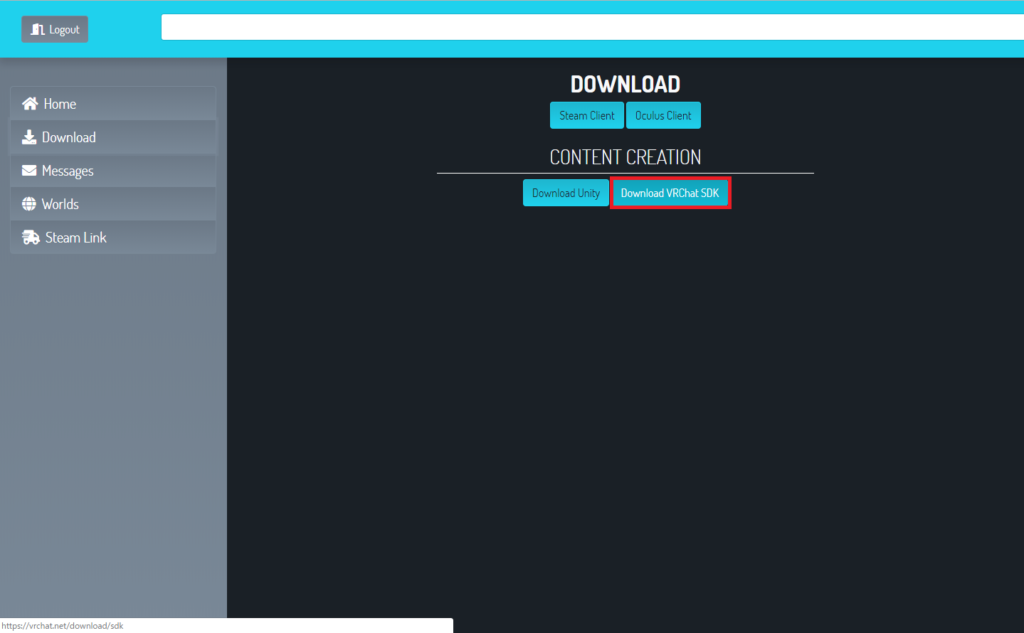
ダウンロードページに移動するのでDownload VRChat SDK をクリック、ダウンロードが始まります。
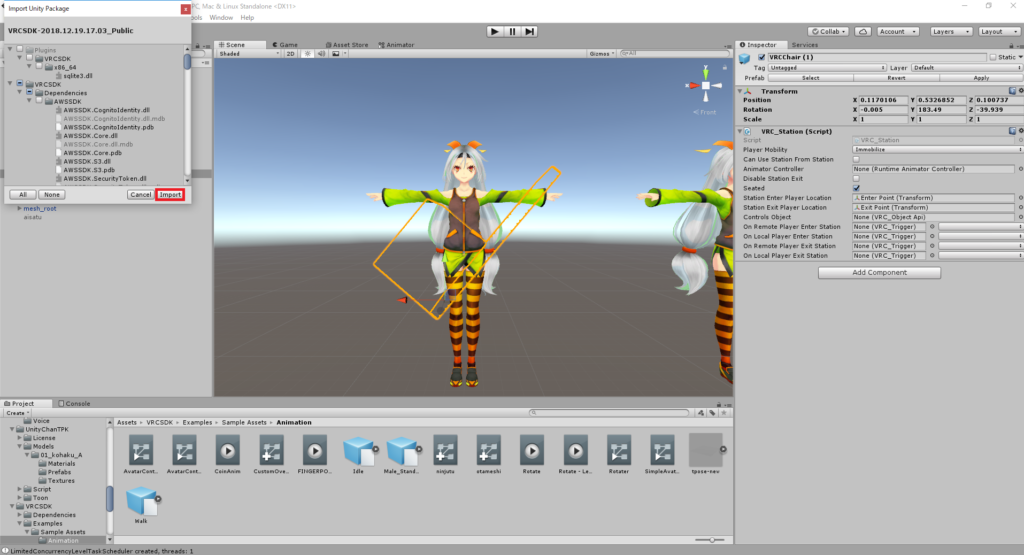
ダウンロードが完了したらこれまでのunitypackageファイルと同じくインポートします。
この時に以前のSDKを削除しなくても上書きされるのでそのままImportをクリック。
インポートするときは現在の最新SDKファイル(2018.12.19.17.03_Public)であることを確認してください。
※記事更新時(2019年1月7日)の最新バージョンです。
~STEP2.アバターに椅子を実装しよう~
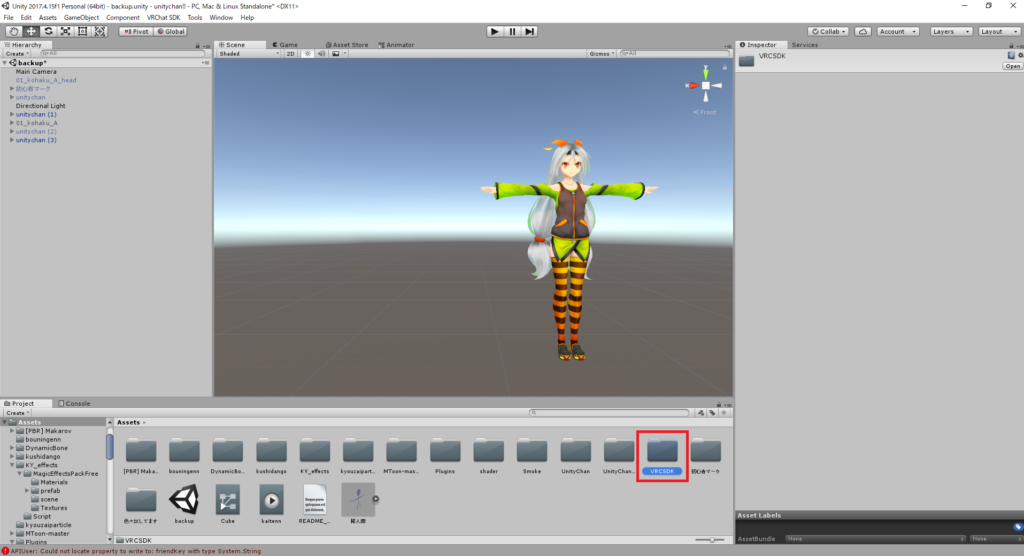
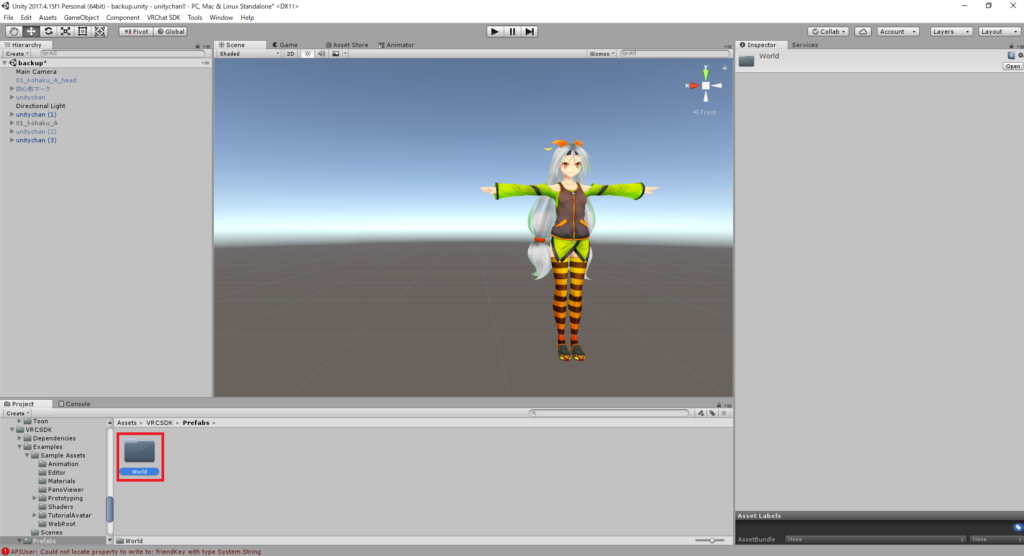
VRCSDKを最新のものにアップデートしたら早速椅子を実装させましょう。Assers内のVRCSDKファイルを見つけてください。
VRCSDK内のPrefabsを開きます。
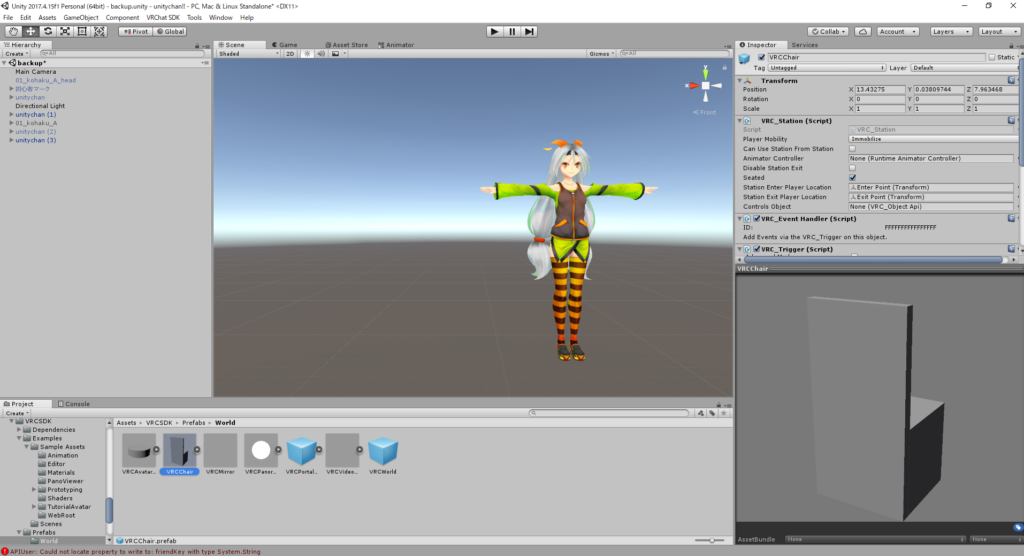
Prefabs内のWorldファイルを開くとVRCCheirが見つかります。
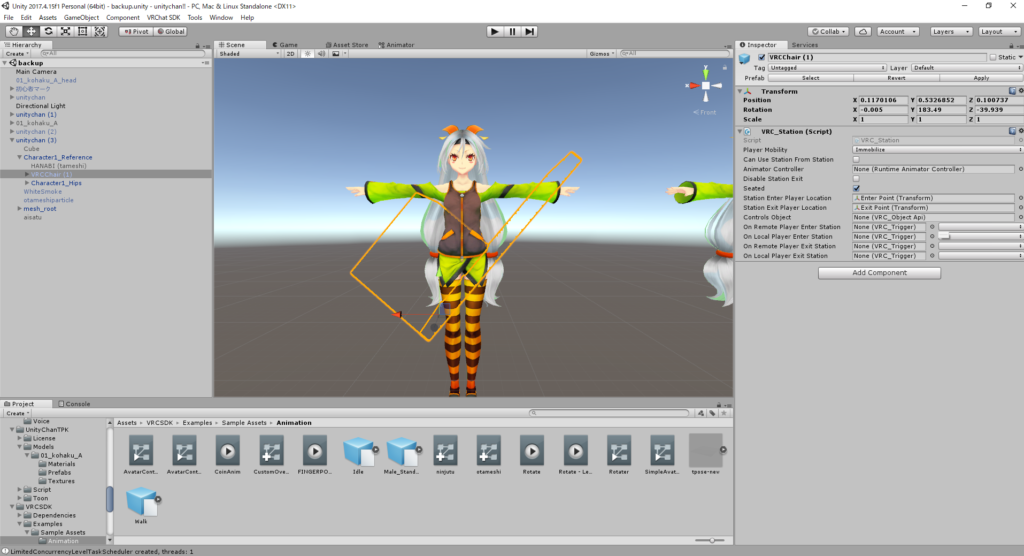
見つけたVRCCheirをhierarchyにドラッグしましょう。椅子が表示されましたね。
画像の状態では離れすぎているためアバターに近づけます。
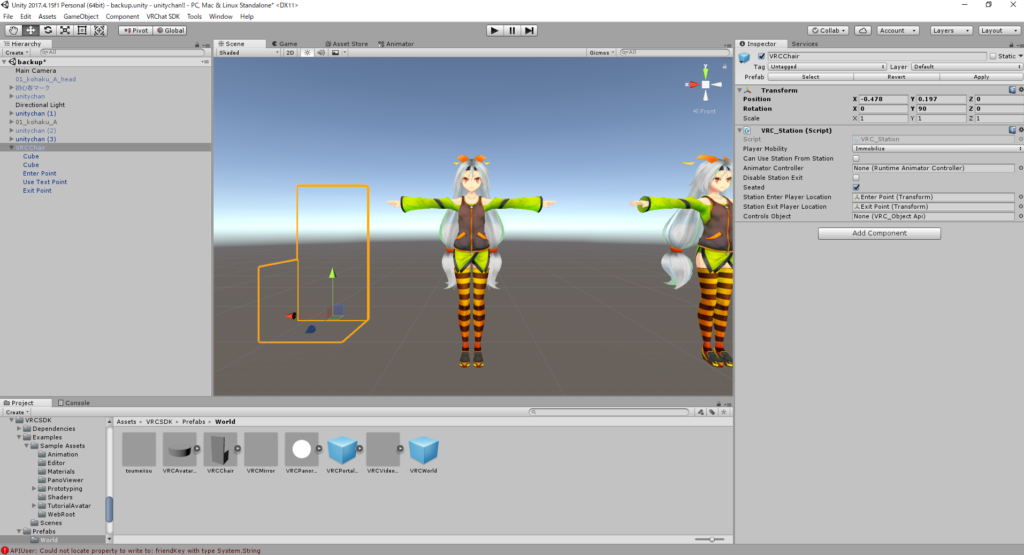
このままVRCCheirをアバターのhierarchyに移動させたいところですがその前に2つのコンポーネントを削除しておきましょう。
このコンポーネントが残っているとアバターアップロード時にエラーが出てしまいます。
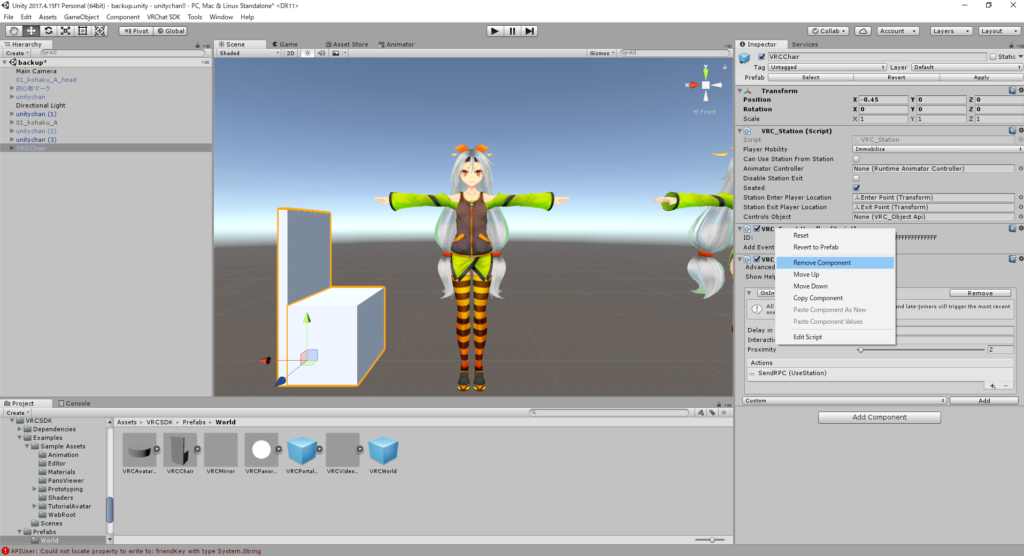
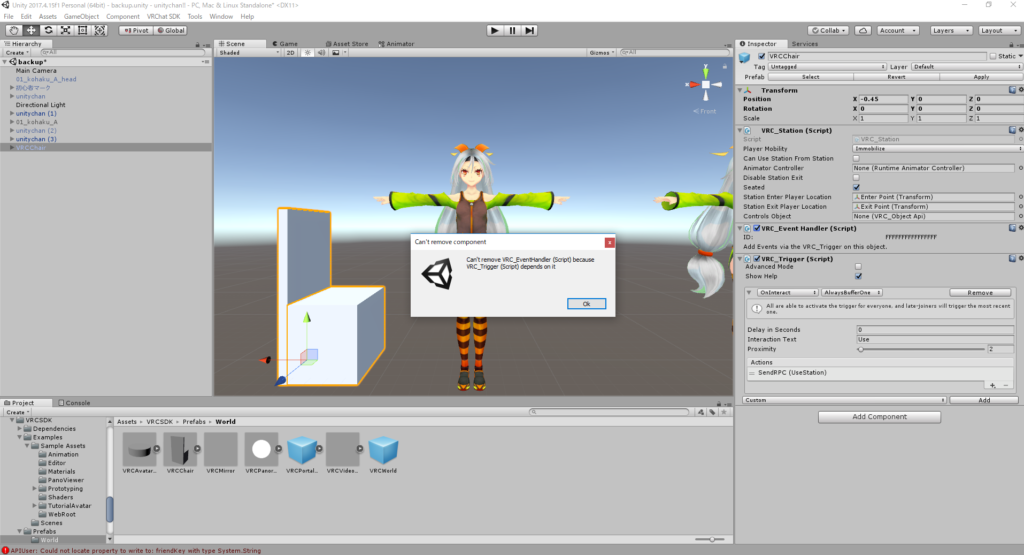
コンポーネントを削除したいときは削除したいコンポーネントの名前の前で右クリック、Remove Componentで削除することができます。
VRC_Event Handlerから消そうとすると画像のようになり削除できないので先にVRC_Triggerを削除しましょう。
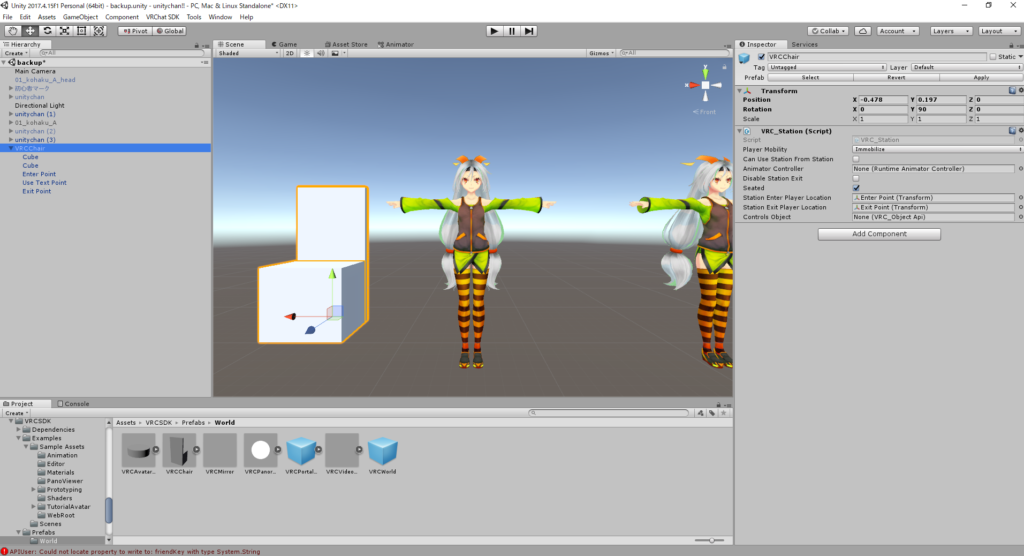
2つのコンポーネントが削除できたら椅子の準備は完了です!
~STEP3.椅子を透明にしよう~
STEP2の段階でアバターのhierarchyにVRCCheirを移動させれば椅子の機能は実装できます、ですが白い椅子がそのまま見えてしまうので透明にしましょう。
まずは椅子に適用する透明なマテリアルを作りましょう。
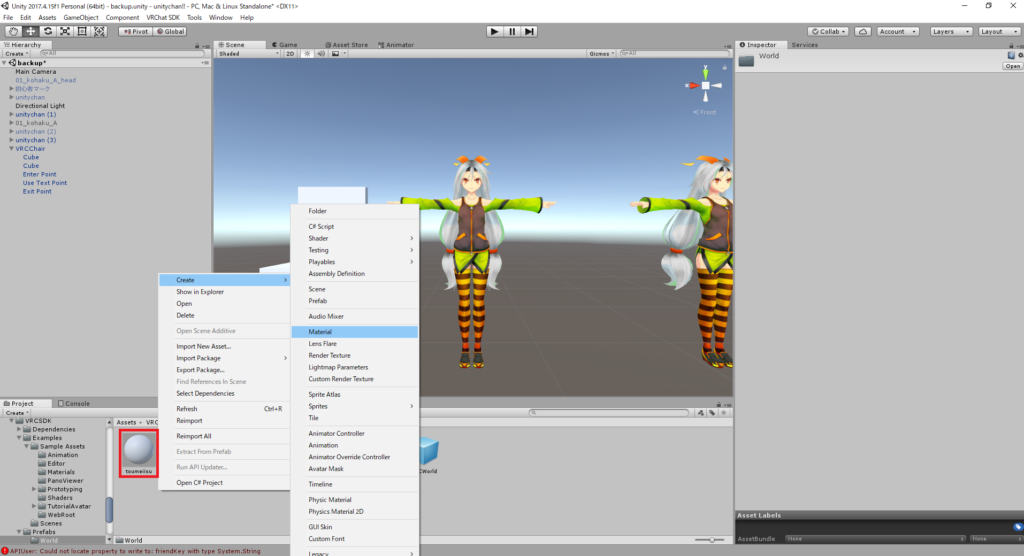
Project内で右クリック、Createから新しくMaterialを作ります。
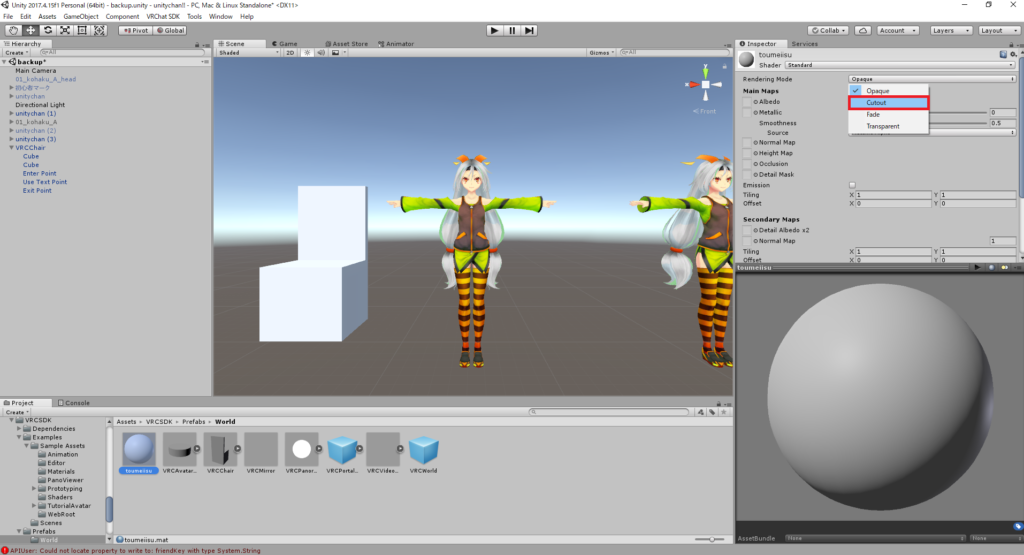
新しく作ったマテリアルのRendering ModeをOpaqueからCutoutに変更します。
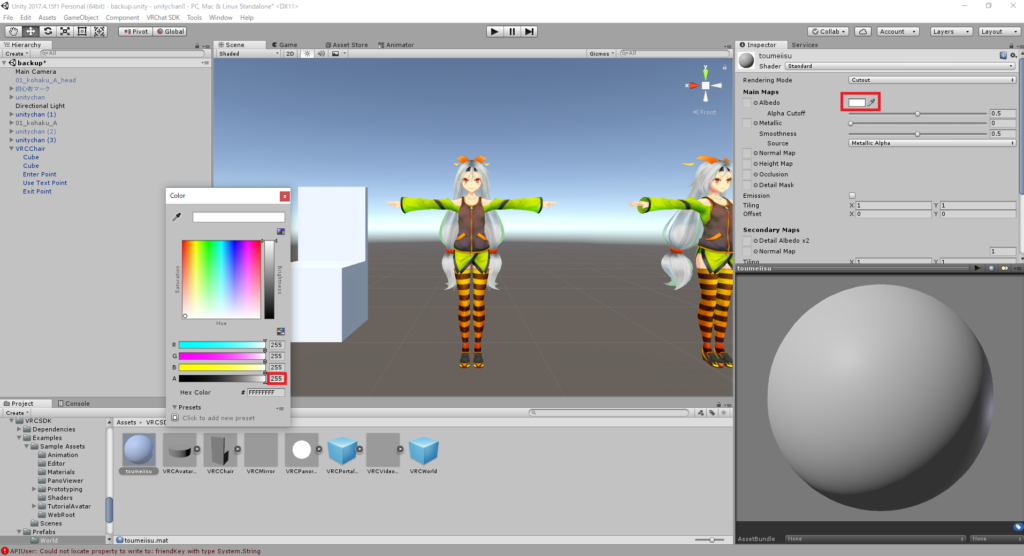
Cutoutに変更したらスポイトマークをクリックしてパレットを開きます。
RGBAとありますが一番下のAの値を変更しましょう。
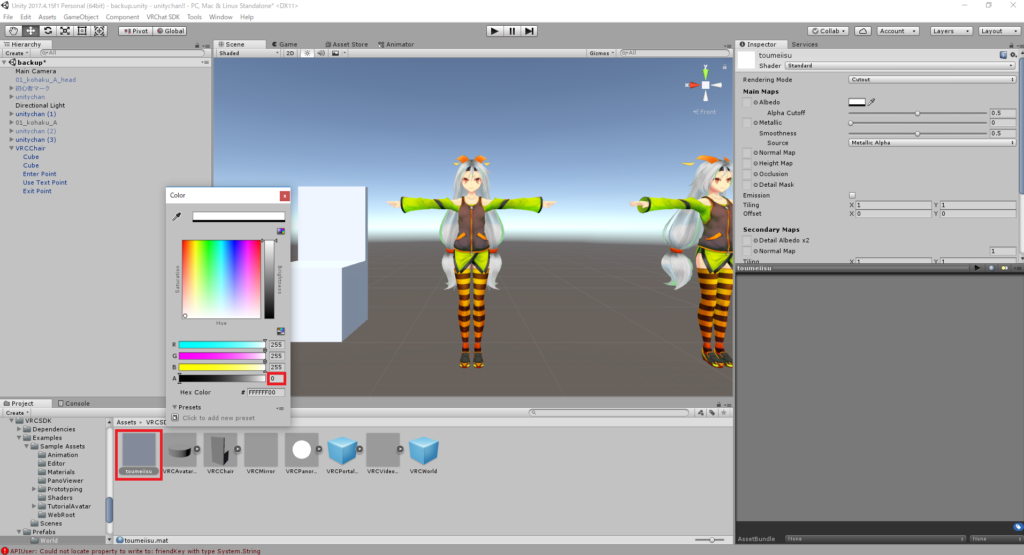
Aの値を255から0にするとマテリアルの球が透明になったのがわかりますか?
これで透明マテリアルは完成です。
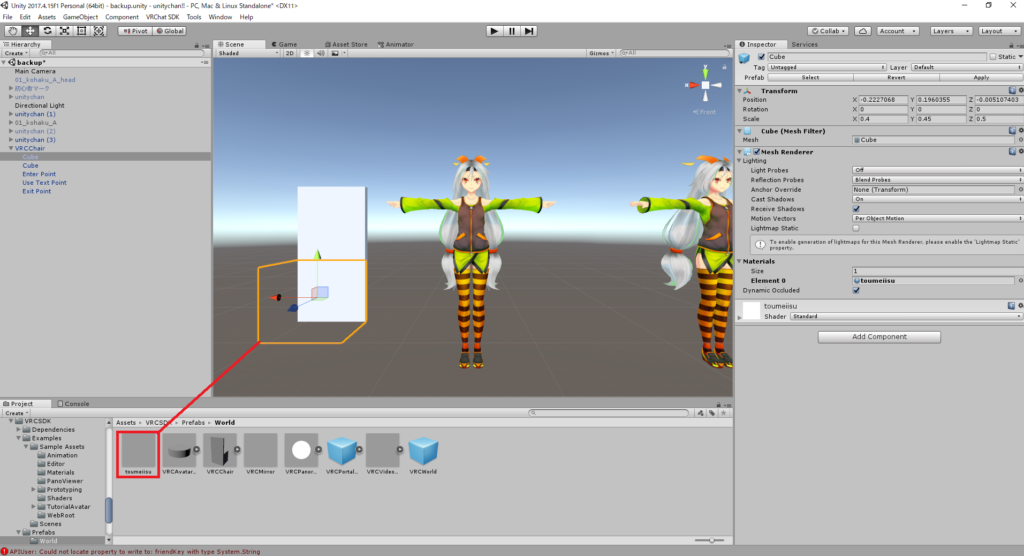
完成した透明マテリアルを椅子に適用させましょう。マテリアルを透明にさせたい椅子に向かってドラッグさせると適用されます。
これで透明な椅子ができました!
あとは座らせたい位置に椅子を移動させてアバターのhierarchyにVRCCheirを移動させましょう。
肩に乗せてもいいですし…
頭の上に置いてみてもいいですね。
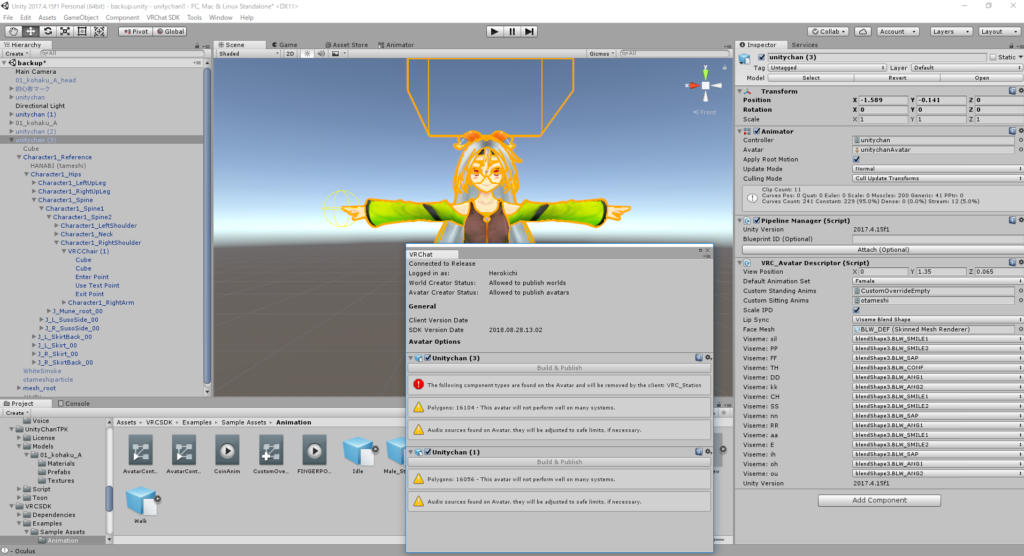
ちなみに最新のSDKを使用しないと「VRC_Stationがあるとアップロードできない!」というエラーメッセージが出てアップロードできません。
しっかりと最新版にしておきましょう。
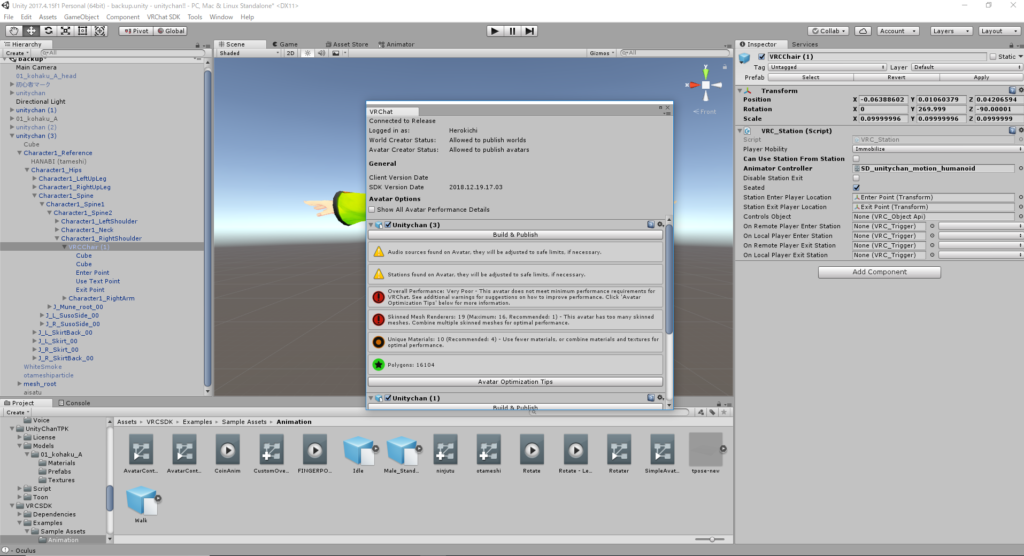
最新版SDKの場合がこちら。エラーメッセージが2件出ていますがこれはアバターの評価でアップロードに直接支障はきたしません。
(今後制限が出てくるかもしれませんが…)
椅子の使い方もその人の発想次第でいくつも表現を変えます。
例えばこんな風に斜めに置いて座らせてみると…
はい、お姫様抱っこ!してるように見えなくもない表現ができました。
他にも椅子を移動させるアニメーションでメリーゴーランドを作ったり、椅子に座ってる間だけエモートが変化したりとまた面白くしてくれそうです。
最近見た変わり種だと座っている間だけ小さくなる、なんてものもありましたね、どうやってるんでしょう?