第16回 アバターのお化粧?シェーダーを使った陰影表現~新規シェーダー導入-unity2017対応のマテリアル編集~
ワールドの光源に対応した影をつけましょう!
VRchatをプレイして様々なワールドを巡っているうちにワールドごとに異なる光源があることに気が付いたでしょうか?
夜のワールドなら周りが暗く、昼なら周りが明るく見えていたと思います。でもなぜかアバターによっては真っ暗のなかでくっきり見えてしまうものも…
今回はシェーダーを使ってアバターを光源に対応させ、陰影をつけることでより没入感を高めていきましょう。
第16回はこんな流れで進めていきますよ
~STEP1.マテリアルを編集できるようにしよう~
それでは早速マテリアルのシェーダー設定を変更…と行きたいところですがunity2017に移行してからはマテリアルの仕様が変更されました。
FBXファイルを読み込むだけではシェーダーを変更できなくなっています、まずは以前のように任意のシェーダーに変更できるようにしましょう。
ちなみにユニティちゃんはこのSTEP1.を飛ばしてマテリアルのシェーダー設定を変更できます、優秀!
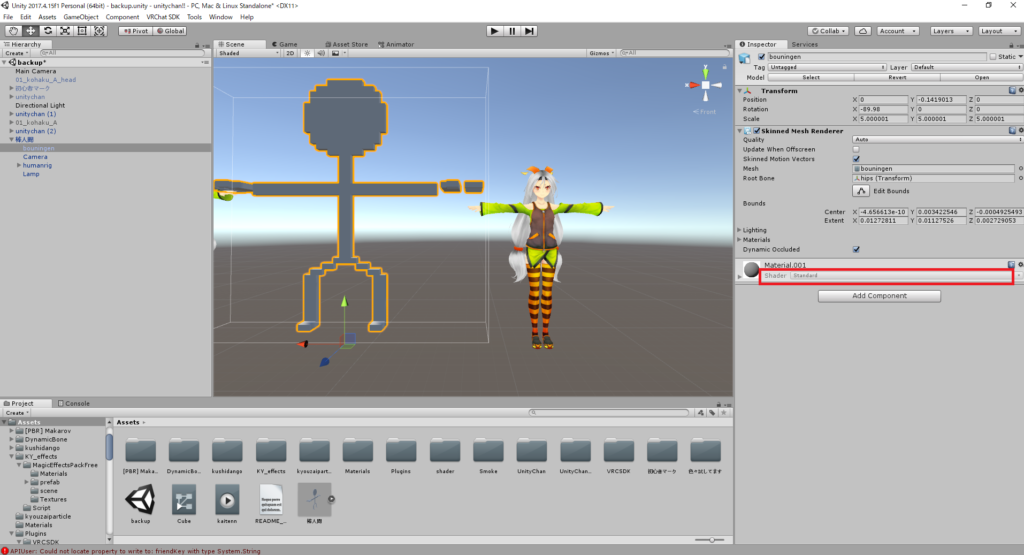
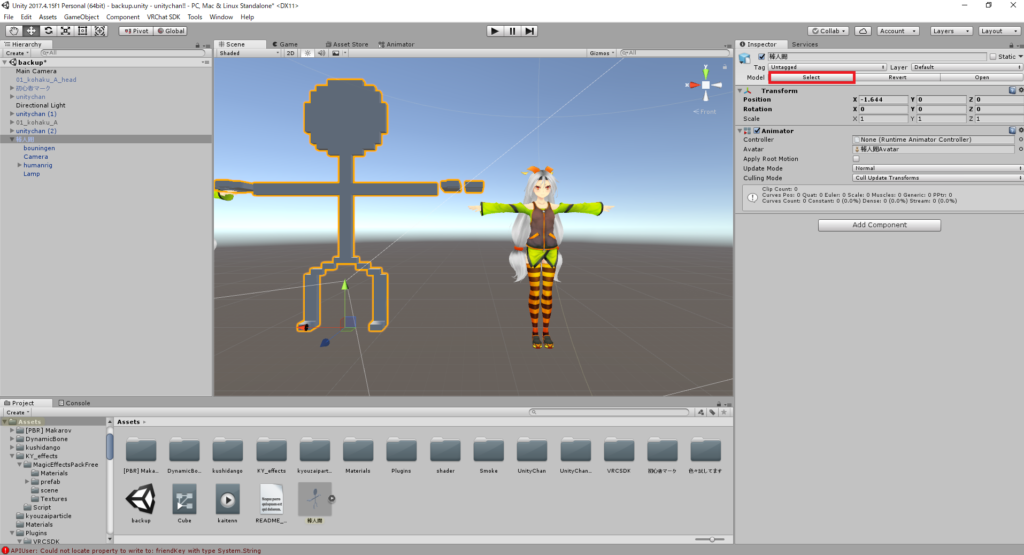
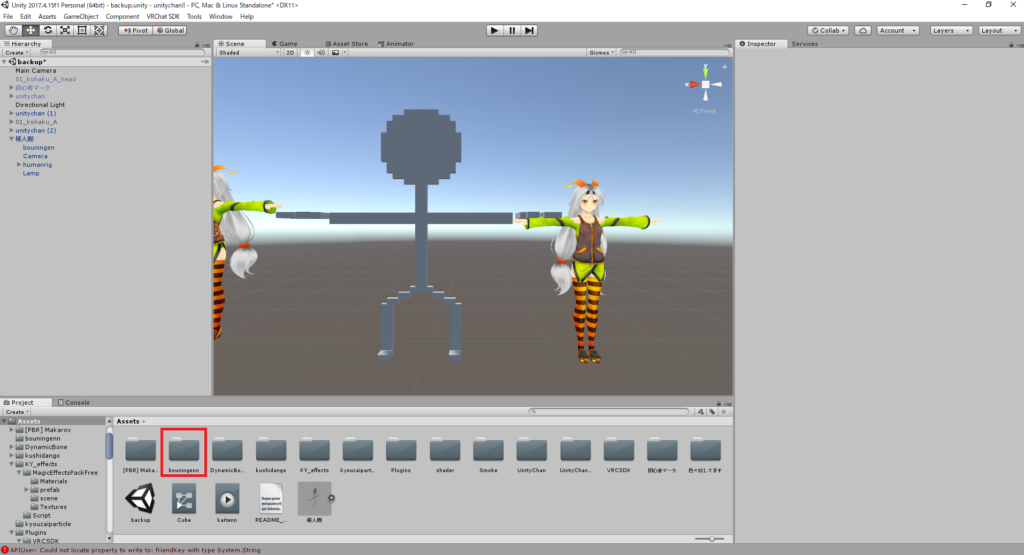
まず変更したいモデルデータを選択してSelectをクリックします。
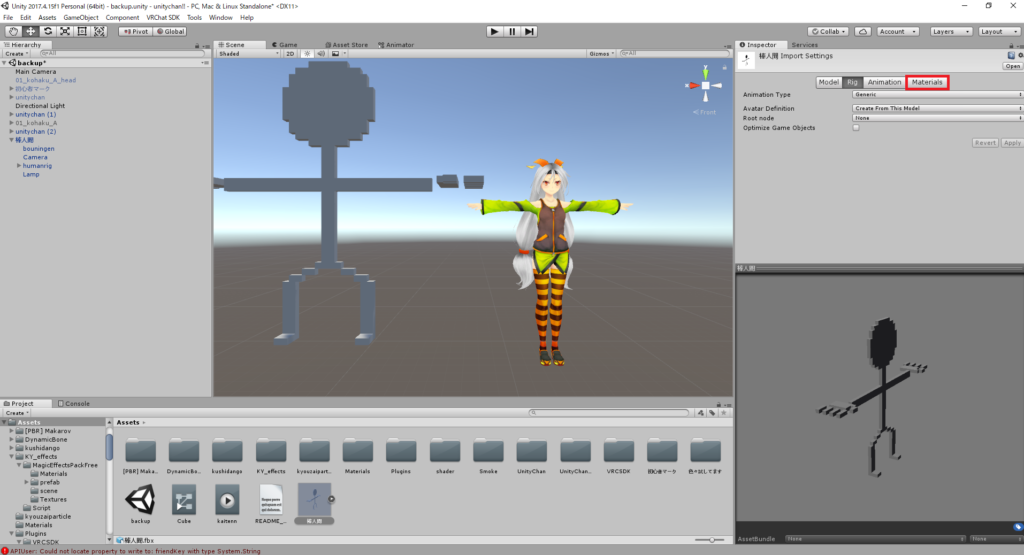
最初はアバターのRig設定が表示されていますがスルーしてMaterialsをクリック。
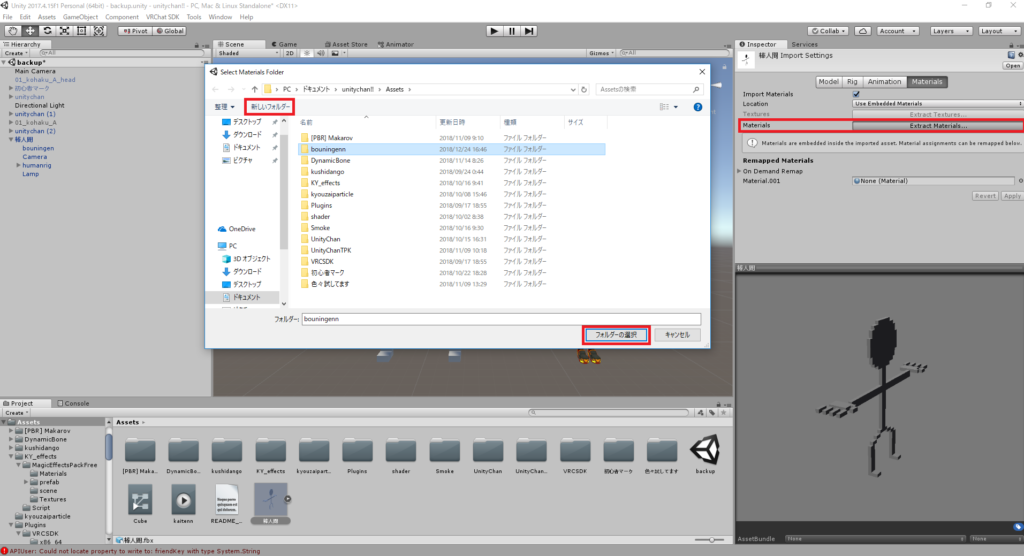
さらにその中のExtract Materials…を選択してマテリアルファイルを展開します。
既存のファイルを指定する、もしくは新しくファイルを作って保存場所を指定しましょう。
今回は新規ファイルのbouningenファイルにマテリアルを保存しました。
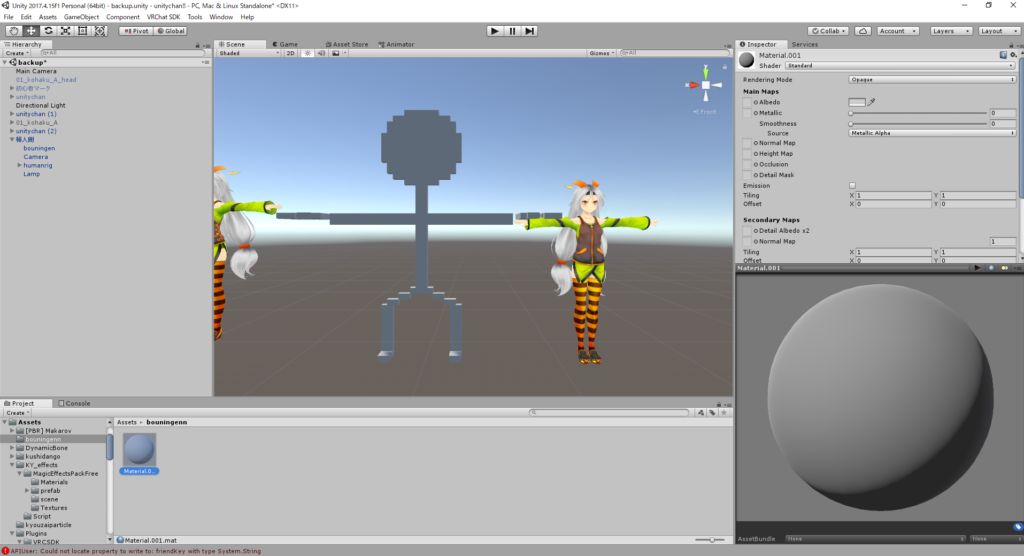
ファイルの中には編集可能になったマテリアルがあります、これでようやくシェーダーが変更できますね。
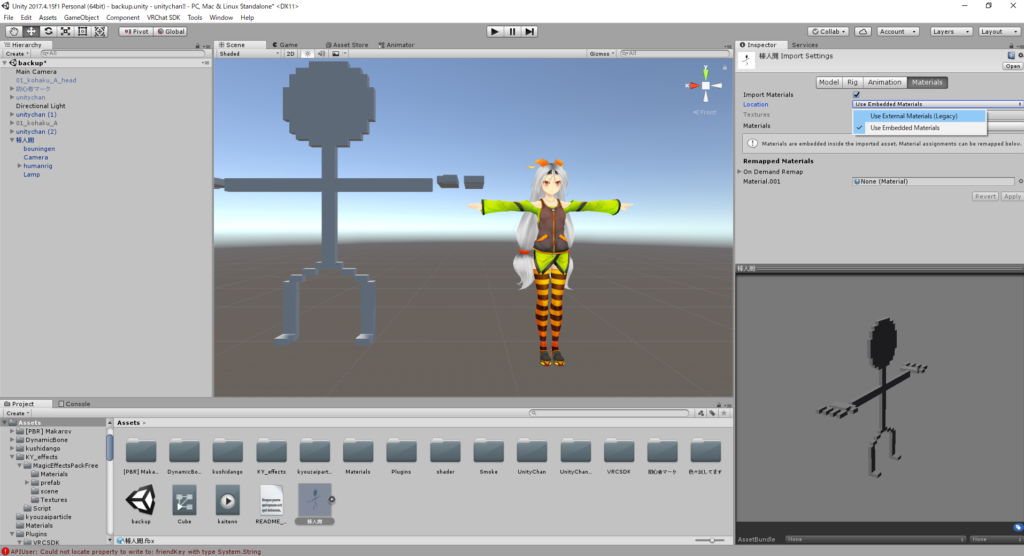
ちなみにLocationからマテリアルをLegacyに変えることでも設定を変更できるようになりますがあまりおすすめはしません。
同じLegacyの存在であるLegacy animationがVRchat上で使用不可になったことからLegacyは今後使用できなくなる可能性があります。
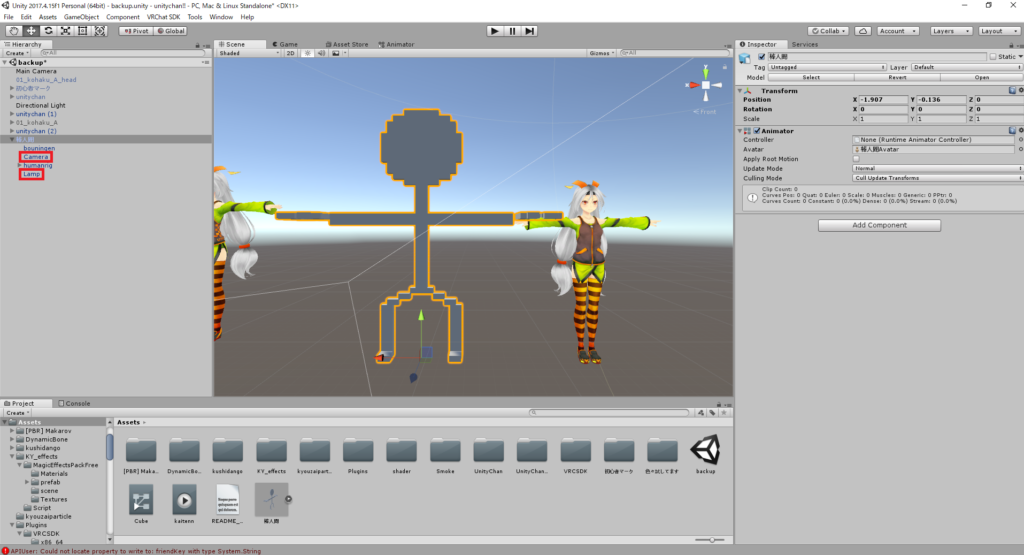
ついでにアバター内に勝手に作られるCameraとLampを消しておきましょう、特にCameraが残っているとアバターの視点がおかしくなってしまいます。
~STEP2.シェーダーを導入しよう~
さあ、マテリアルが編集可能になったところで今回のメインであるシェーダーの導入です。
今回使用するシェーダーは今後VRアプリの新規格になると期待されているVRMに対応しているMToonシェーダーです。
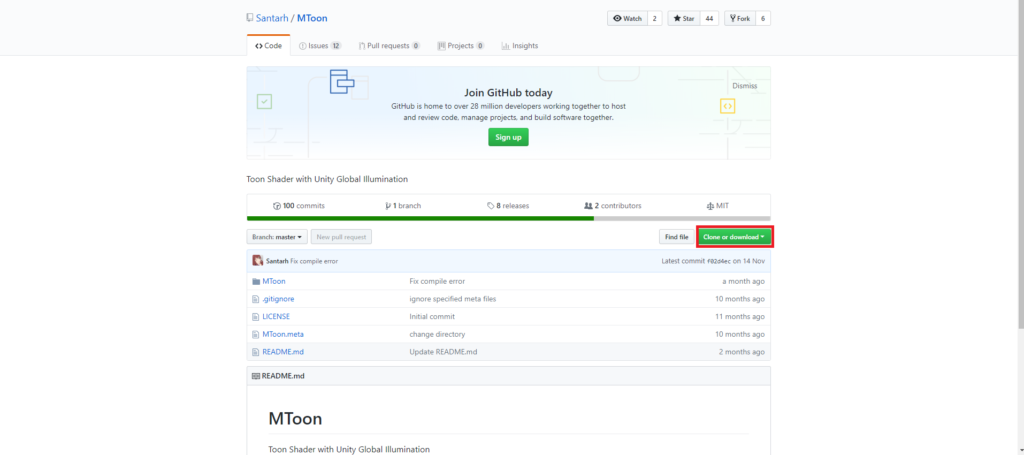
まずは配布ページに移動しましょう。
移動したらClone or Download をクリック。
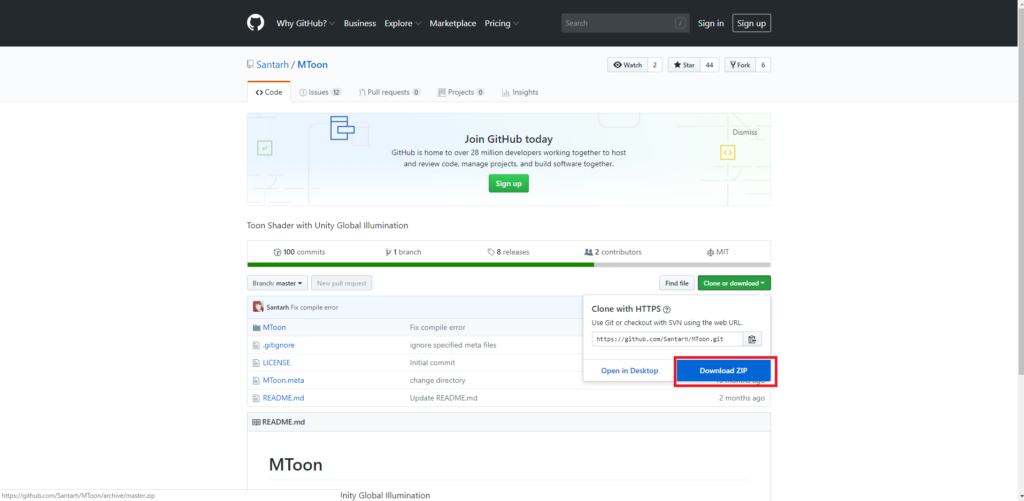
GitHubをPC内に導入している人はお好みで大丈夫ですが今回は導入していないことを前提にDownload ZIPをクリック。
ZIPファイルがダウンロードされるので開いて中身をデスクトップに移動させましょう。
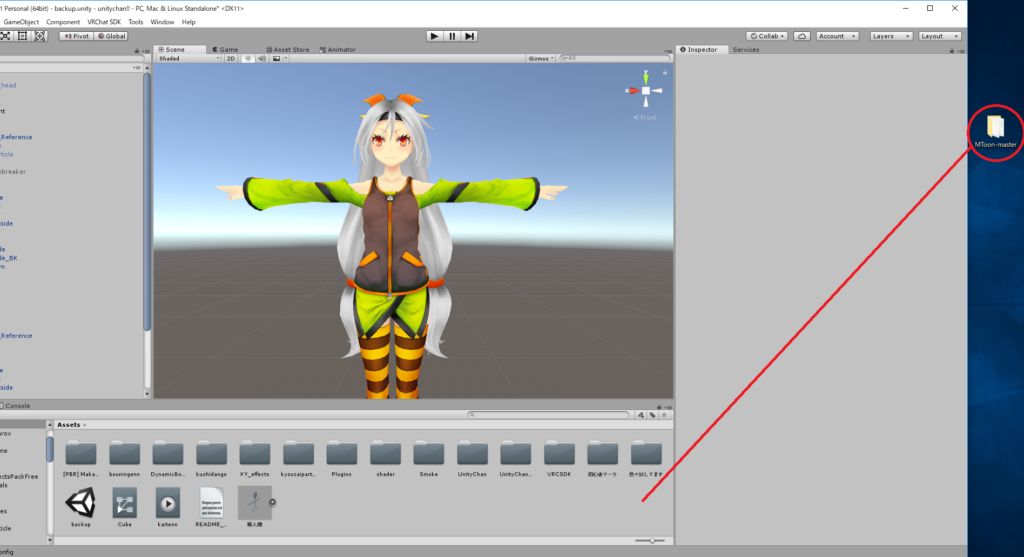
デスクトップに移動させたMtoon masterファイルをunityに持っていきます。
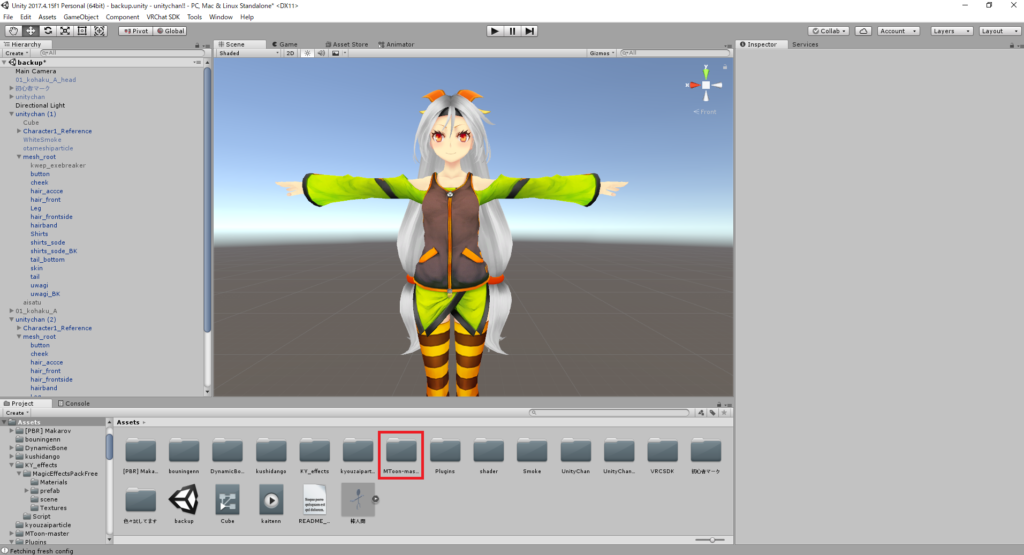
無事unityに持ってくることができました。
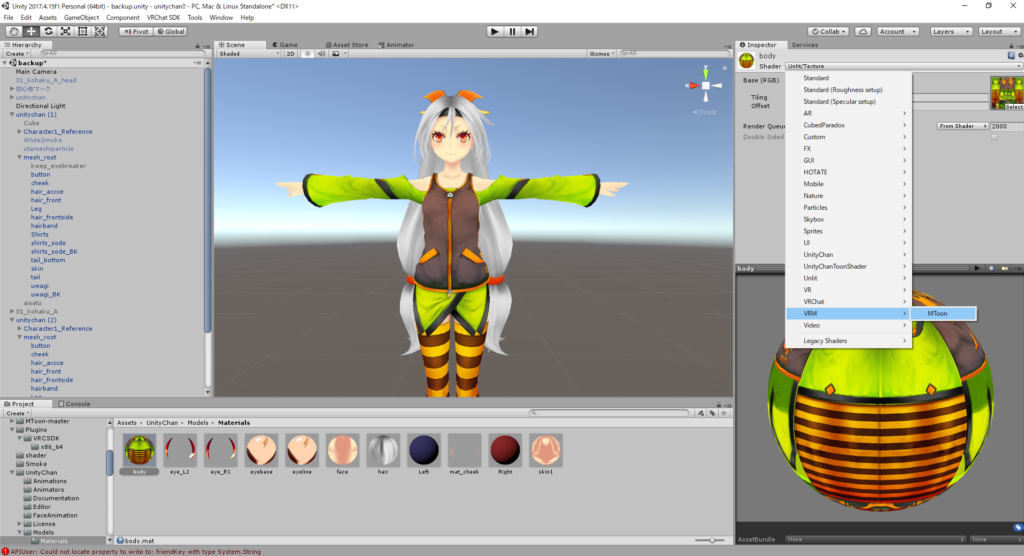
これでマテリアルのシェーダー設定からMToonを選択することができるようになりました。
VRMを一度クリックして選択します。
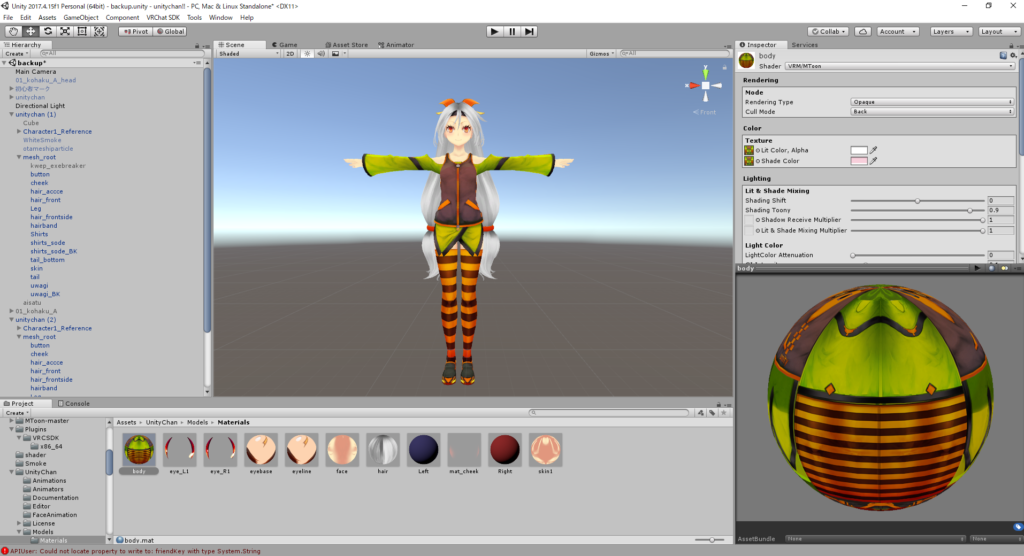
とりあえず服にMToonを適用してみました。
ん、なんだかうっすら赤い?そうですね、ここからはシェーダーを調整していきましょう。
~STEP3.陰影表現を調整しよう~
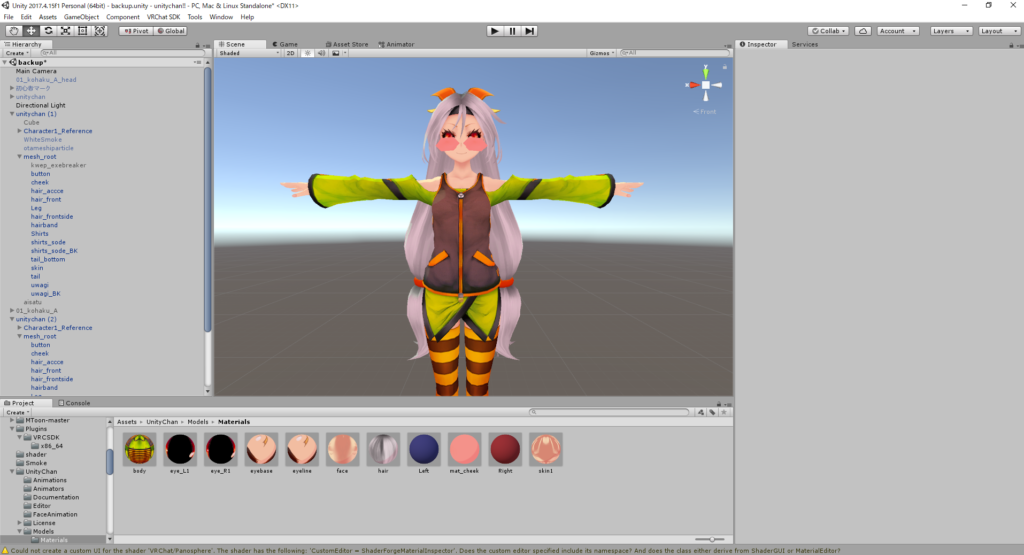
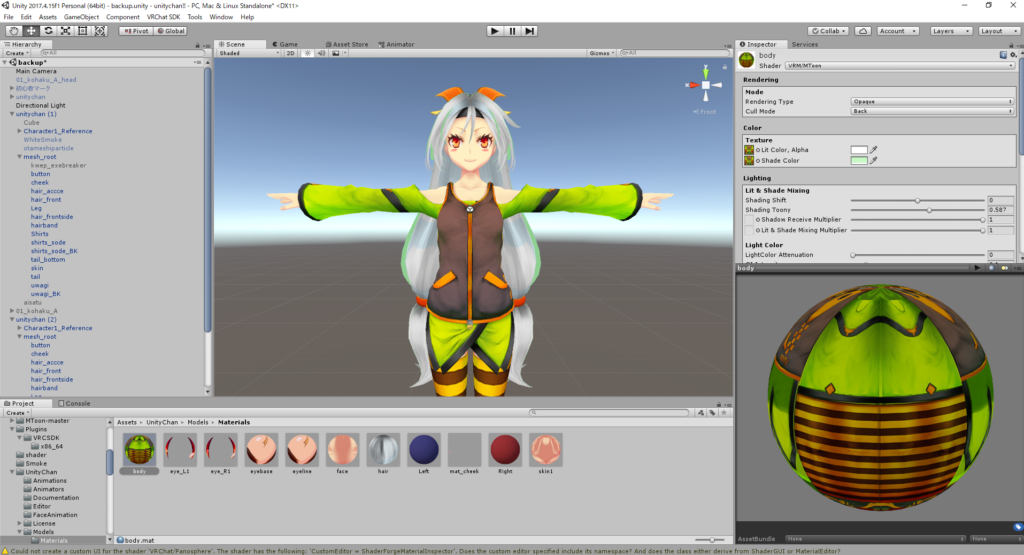
陰影表現を調整する前に一度すべてのマテリアルにMToonを適用しました。この状態、懐かしいですね。
目とチークの透過処理も有効に設定しておきましょうね。
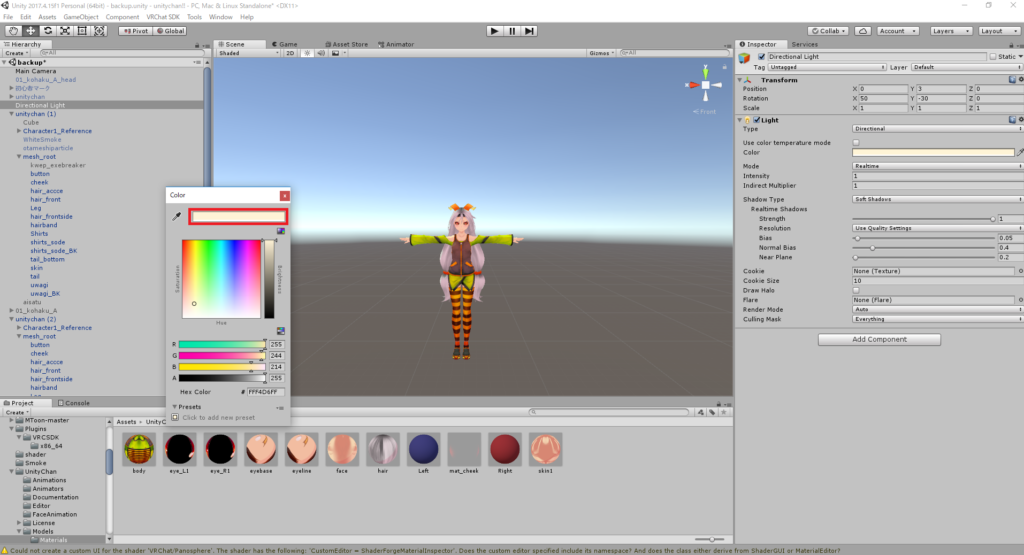
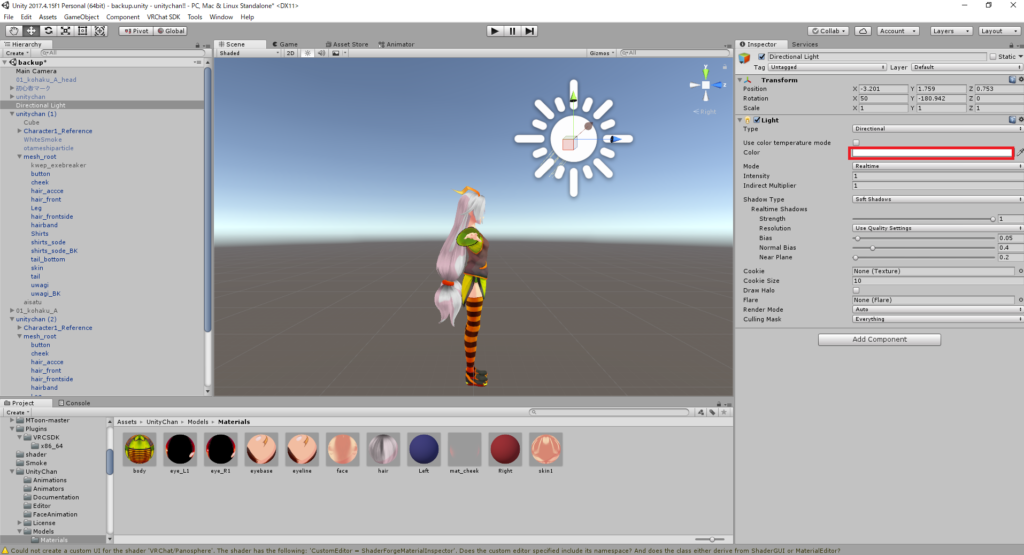
おっと、影の設定をする前に外部の光源を設定しておきましょう。
最初からあるDirectional Lightはうっすら黄色がかっています、この黄色を白に変えます。
白にしたらアバターに影が差す位置に移動させます、この位置はお好みで。
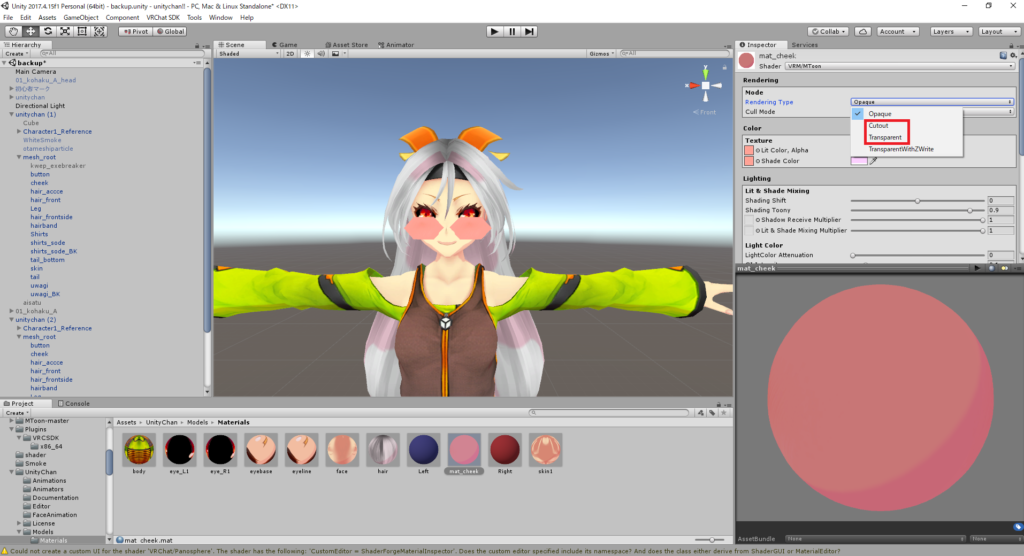
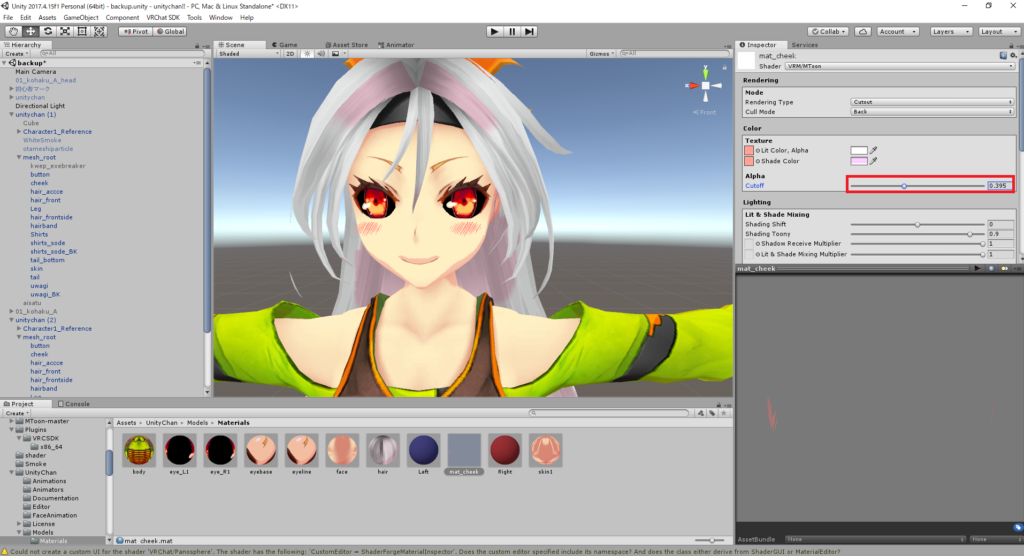
それではまずチークの透過処理から。
CutoutとTransparentのどちらかにすることで透過処理は有効になります。
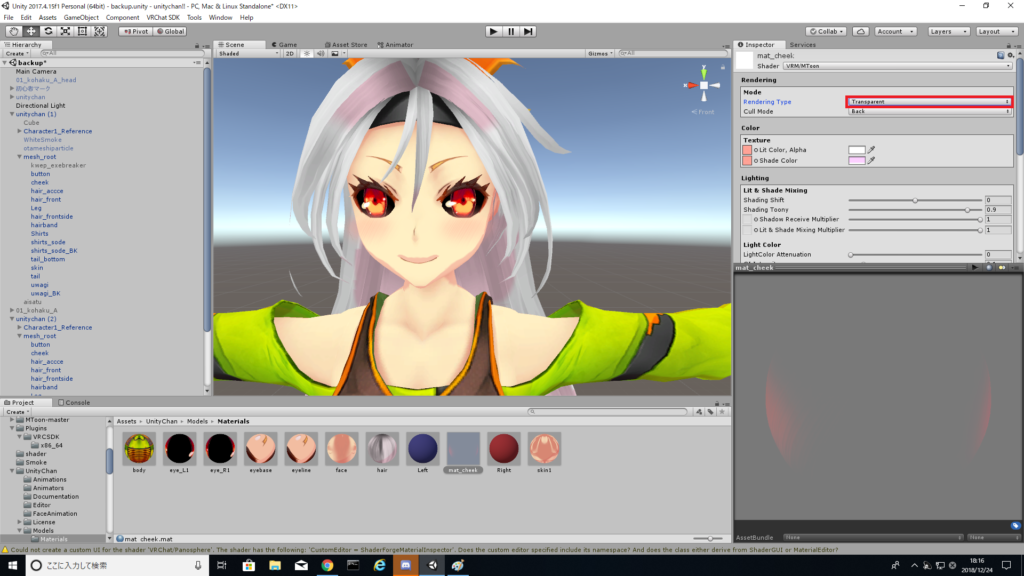
Transparentで透過するとこのような表現に。以前のUnlitと同じですね。
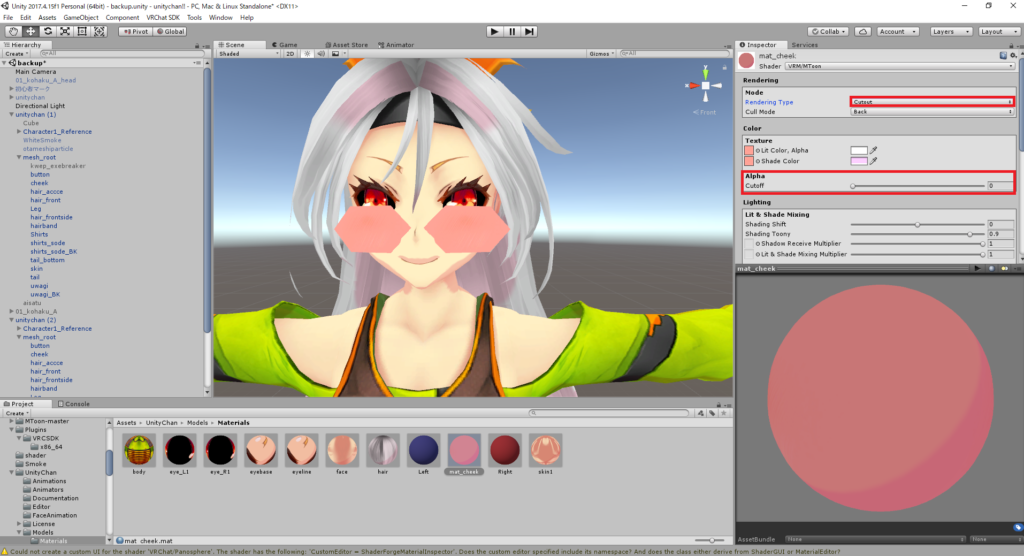
では次にCutoutを試してみましょう。
Cutoutの場合はAlphaのCutoff値を調整しないと透過してくれません。
このくらいでしょうか?Transparentとはまた違った表現になったのがわかりますね。
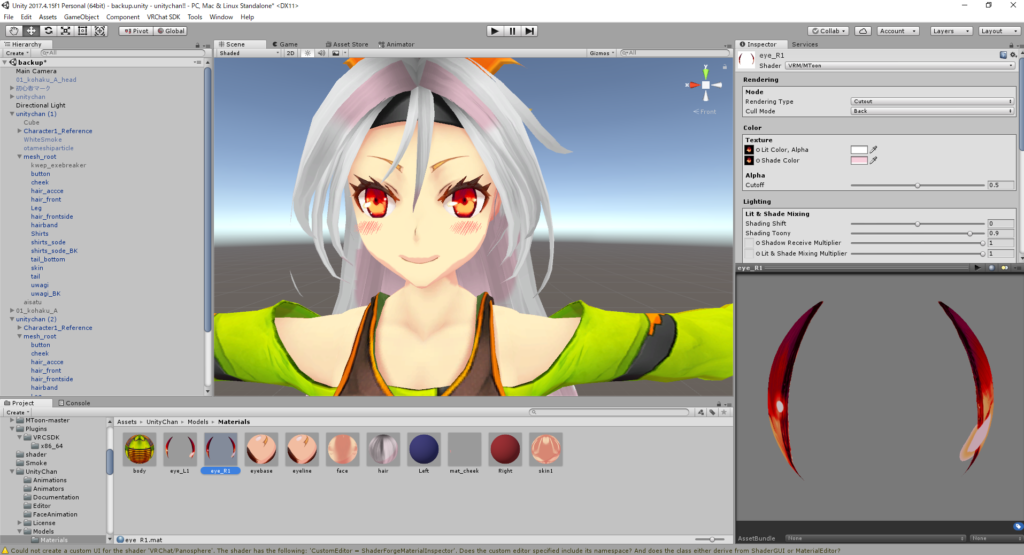
両目はTransparent Cutoffのどちらでもあまり大きな違いはありません。
Mtoonはアニメキャラクターのようにアバターのアウトラインを表示させる機能があります。
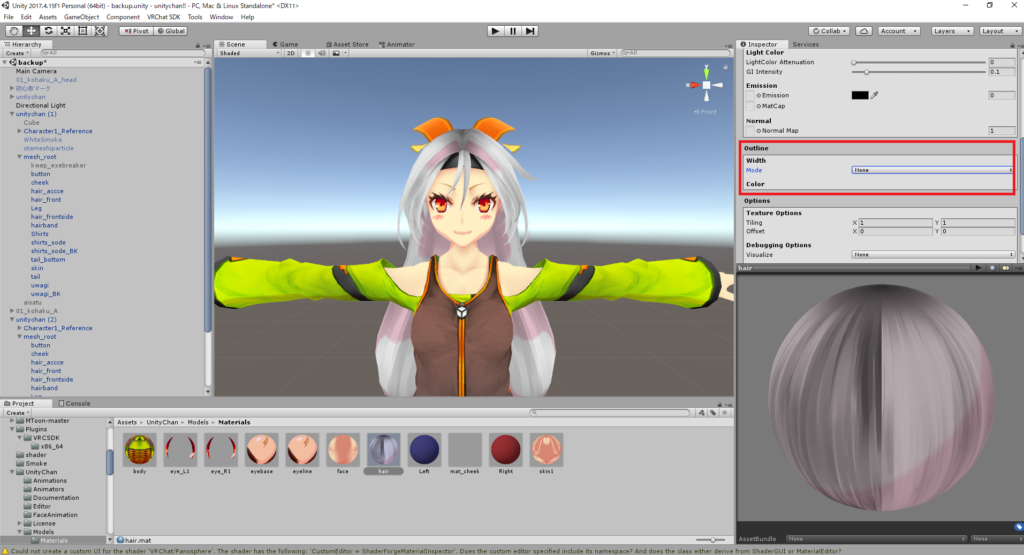
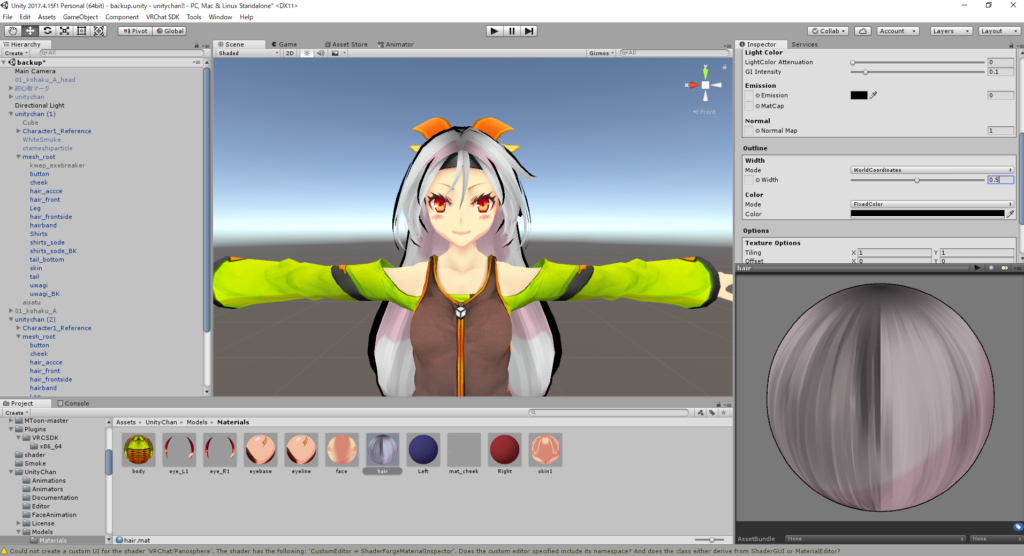
変化がわかりやすい髪で試してみましょう、Outlineは少し下の方にあります。
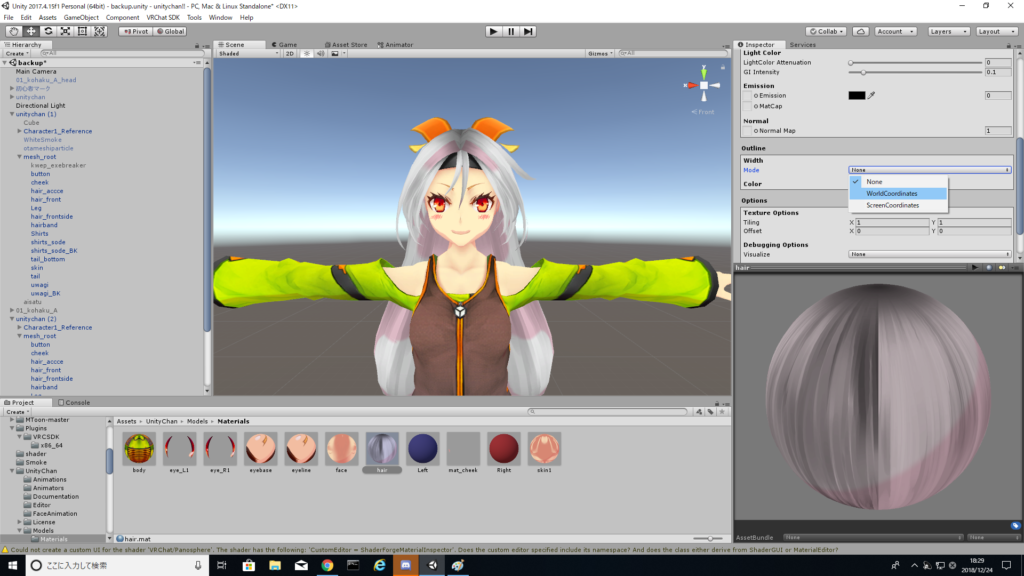
デフォルトではNoneになっているのでWorldCoordinatesに変更します。
髪に黒い輪郭線が表示されました。
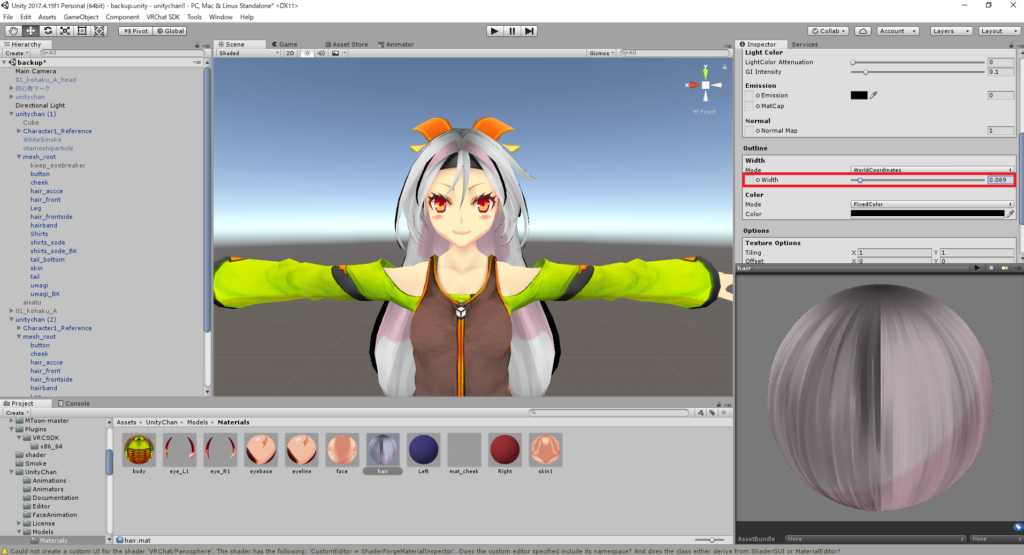
ちょっと太いかな?という場合はWidthのスライダーで調整できます。
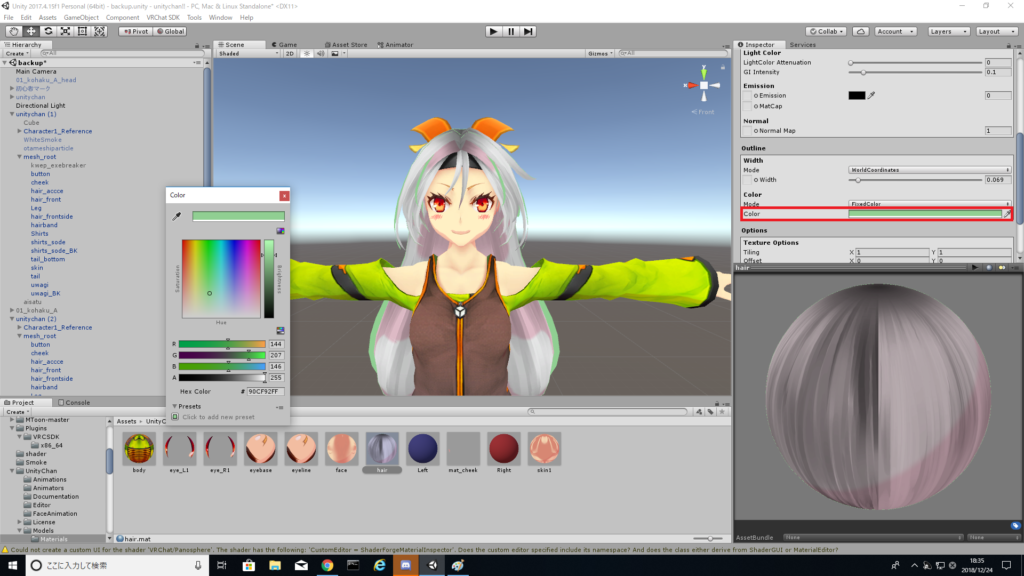
輪郭線を別の色に変えたい場合はColorから好きな色に変更できます、今回はわかりやすく緑色にしてみました。
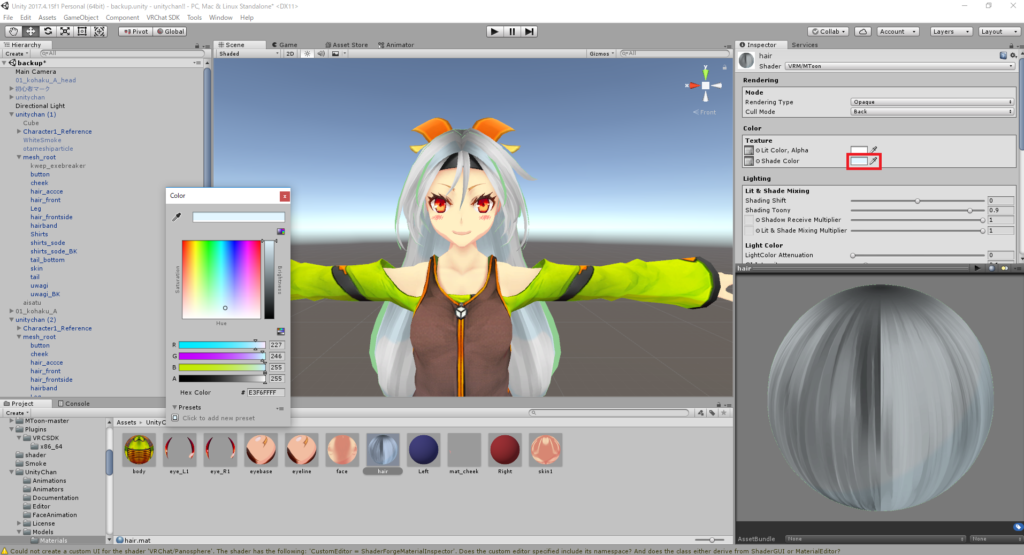
光源に対して反映される影の色はColorにあるShade Colorから変更できます。
赤みがかった影から青みがかった影に変更してみました。銀髪ならこっちの方が似合っているかな?
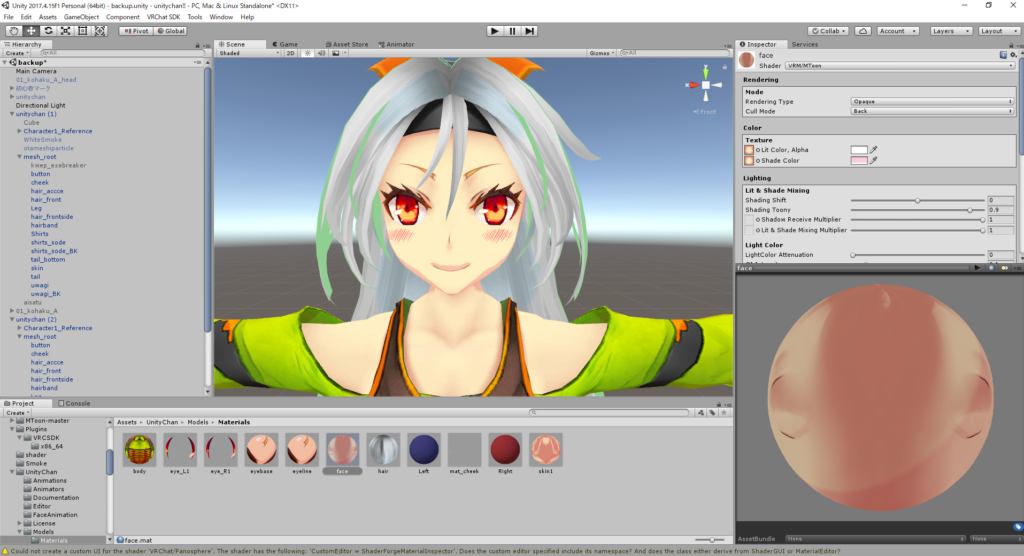
ここからは本格的に肌の影を調整していきましょう。
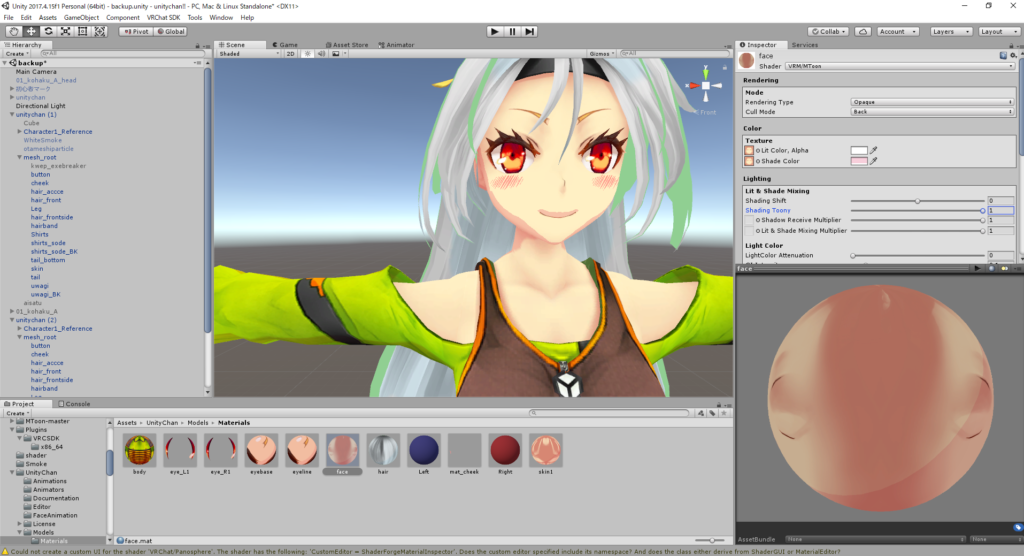
本格的、といっても調整するのは2つの値だけです。今はデフォルトの状態。
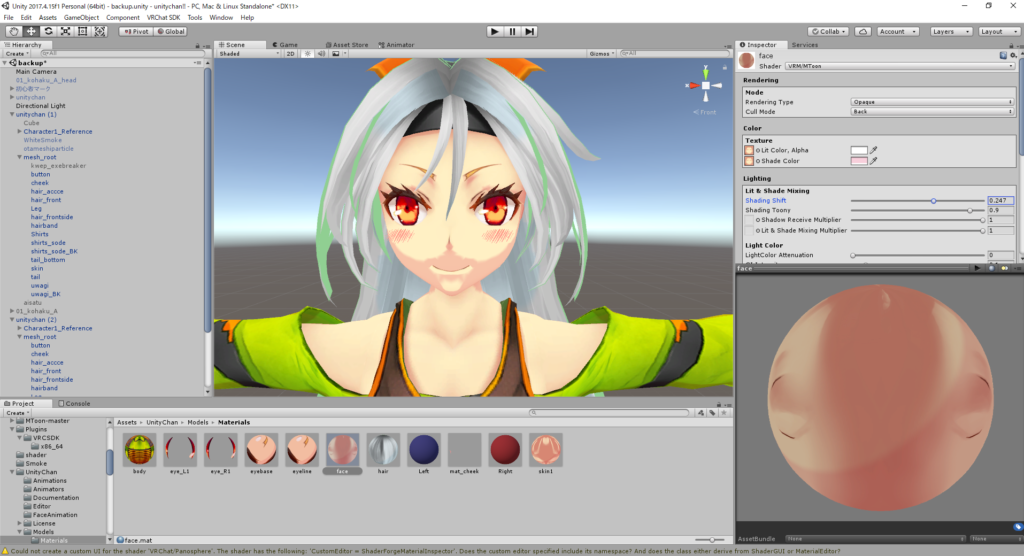
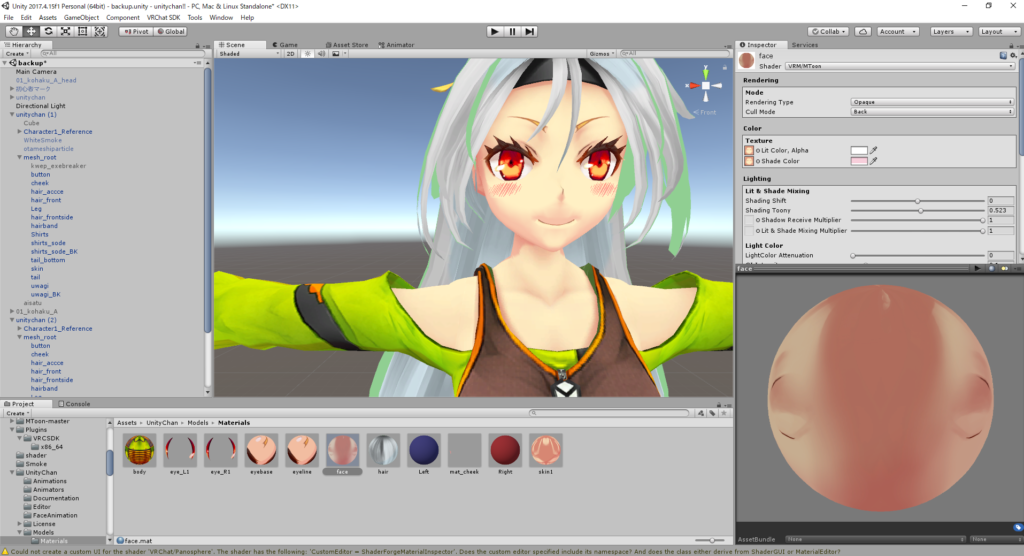
ここからShading Shiftを変化させることで影の付き具合を調整できます。
影の付きが甘いかな、と感じたときは数値を大きくしましょう。
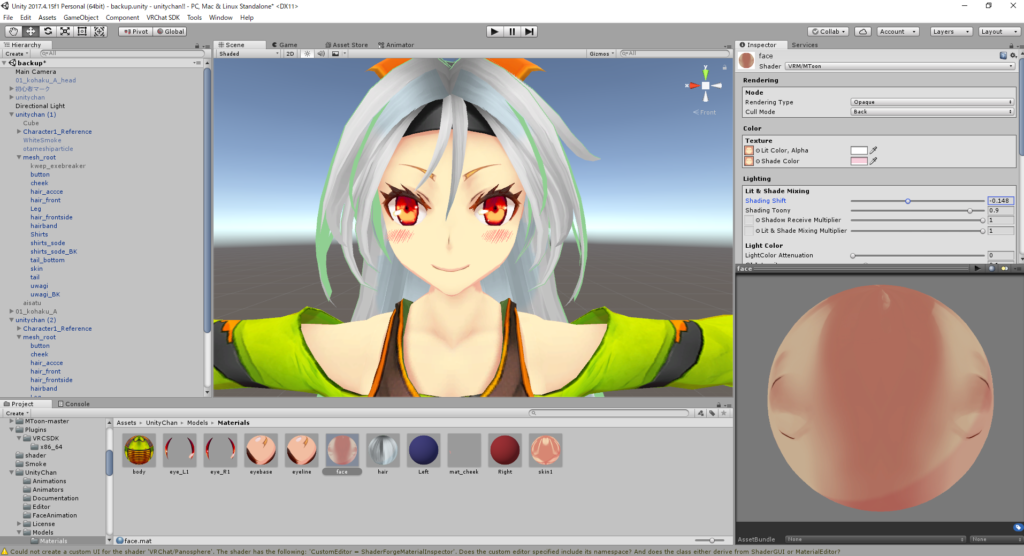
逆に影の付きがキツいかな、という場合は数値を小さくします。
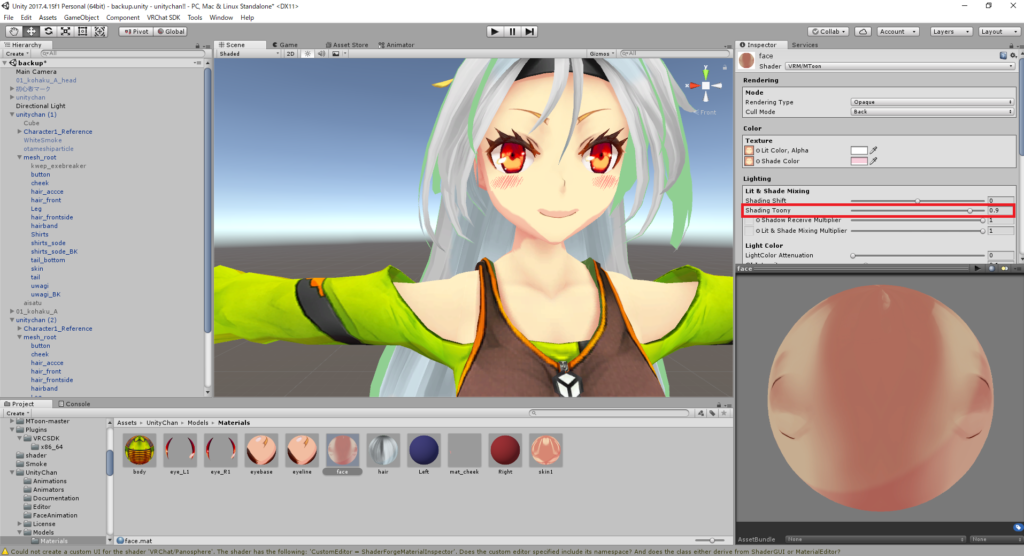
もう一つのShading Toonyでは影の境界線を調整できます。
数値を大きくすると影のラインがくっきりと浮かび上がります。無機物などの角ばったアイテムによさそうです。
肌のような曲面は影をぼやっとさせたい、そんなときは数値を小さくしましょう。
影の境界が曖昧になります。
まだまだ機能はありますが基本的な設定だとこのくらいでいいでしょう。服の影は薄く緑がかるようにしてみました。
VRchat上で確認。左が以前のUnlitで右が今回のMtoon。屋内照明の影響で影がついているのがわかりますね。
屋外のワールドでも比較。つるっとしたUnlitと影が差すMToon、好みはあると思いますが自分のアバターに似合ったシェーダーを使いましょう。
MToonにかぎらず同じ方法でシェーダーは導入できるので個人配布されているシェーダーを試しに使ってみるのもおもしろいかもしれませんね。









































細かい所まで説明して有ってわかりやすいですね参考にさせてもらいます!!